Silex is zero-config to start and can be extended with flexible configuration options.
Zero config was inspired by 11ty and it means that Silex can run without any command line parameters or configuration files.
TL;DR:
| Method | Best for... | Works offline | Includes all plugins | Command line utility | GrapesJS plugins | 11ty plugins | 11ty build | Notes |
|---|---|---|---|---|---|---|---|---|
| Online (v3.silex.me) | General use, no setup required | No | Yes | No | ❌ Not yet (follow progress) | Yes | ✅ Included | Recommended for most users. |
| Docker – silexlabs/silex | Local dev, single-site use, simple self-hosting | Yes | No | No | ✅ Partial (details) | Yes | ❌ Must be handled manually | Mount /silex/silex/storage/ and /silex/silex/hosting/ for persistence. |
| Docker – silexlabs/silex-platform | Local dev or hosting with dashboard & plugins | Yes | Yes | No | ✅ Yes (follow progress) | Yes | ❌ Must be handled manually | Full-featured, like v3.silex.me. Mount same folders for persistence. |
| Caprover one-click | Easy deployment on a CapRover instance | Yes | No | No | ❌ No | ❌ No | ❌ Must be handled manually | Simple setup for self-hosting, but lacks plugins and 11ty build. |
| npx @silexlabs/silex | Command-line usage, testing | Yes | No | ✅ Yes | No | No | ❌ Must be handled manually | Minimal setup, missing some plugins. |
| npm install @silexlabs/silex | Integration in a Node.js project | Yes | No | No | No | Yes | ❌ Must be handled manually | Useful for mono-site use without the dashboard. |
| Run from source | Development, contributing to Silex | Yes | Yes | ✅ Yes | Yes | Yes | ❌ Must be handled manually | Required for contributing code. Check this documentation page. |
| Silex Desktop App (v2) | Comming soon |
Concerning local installation / self hosting:
- If you see an app "silex desktop" don't use it, it is not up to date and has a very old version of Silex (but it will be updated, follow this feature requestfor updates)
- You don't necessarily need a local version, the online version should be enough, unless you need to work offline. Self hosting is not necessary too unless you are a company with specific needs (security, SLA, ...). Or if you want to contribute or tweak silex maybe check the note bellow "run from source"
npm install @silexlabs/silexornpx @silexlabs/silexshould work even on windows (to be confirmed pls). It is the recommended option if you want to integrate silex in a nodejs project.- The docker installation is recommended to run silex locally and for self-hosting. You don't need docker desktop, just docker and 1 command to have silex up and running, there is only one container, no database, only files, you can configure it with env vars. Be careful to use the image
silexlabs/silex-platformas it has all the same plugins as v3.silex.me
You may be interested in this project: Silex edition with a dashboard for multi-sites and other useful options. It is used for v3.silex.me free instance.
If you are planing to contribute code to Silex, you will need to run Silex from source, please check this guide about how to contribute
Requirements
- node > v18
- if you use GitLab connector, you need GitLab > v16
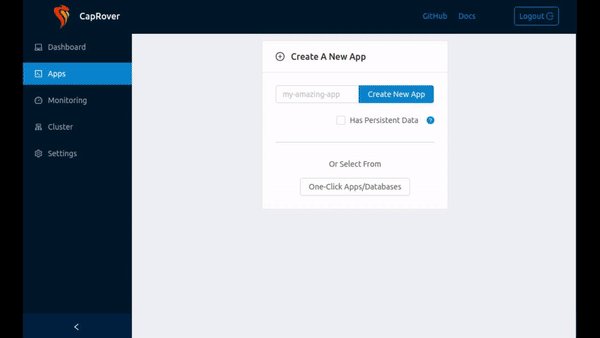
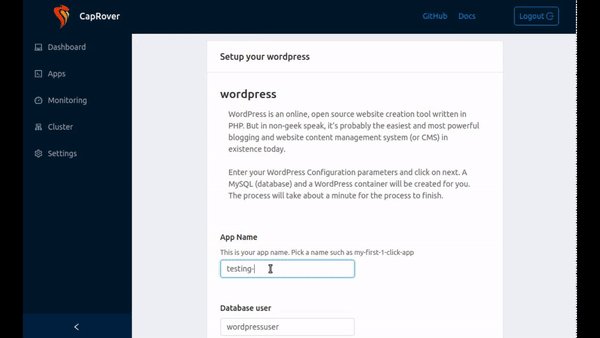
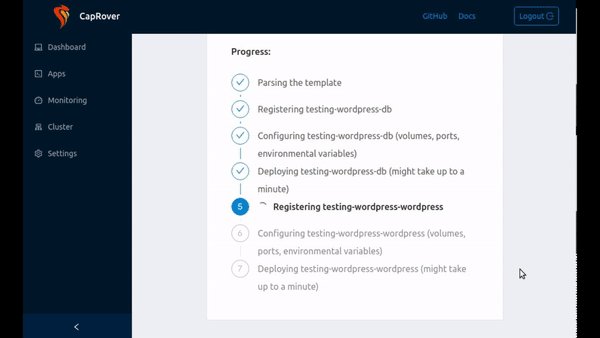
¶ Deploy as an app
Silex is available as a one click app for Caprover

This is convenient as you can go further by also self hosting GitLab and a CMS such as WordPres, as they are available as one click apps too.
¶ With Docker (recommended)
Run Silex locally using Docker. This is the fastest way to testself hosting and customise the editor.
¶ Supported platforms
| OS | Supported | Tester |
|---|---|---|
| Linux (Fedora) | ✓ | @lexoyo |
| Windows | ? | ? |
| macOS | ? | ? |
| Other | ? | ? |
¶ 1. Requirements
¶ 2. Choose your image
¶ silexlabs/silex
- Minimal version (no dashboard, no plugins)
- For a single site
- Uses filesystem by default (no Git)
- Code available on GitHub (silex-lib)
- Docker image on docker hub
¶ silexlabs/silex-platform
- Full version (like v3.silex.me)
- Includes dashboard and default plugins
- Multi-site support, external storage
- Code available on GitHub (silex-platform)
- Docker image on docker hub
¶ 3. Run Silex
docker run -p 6805:6805 silexlabs/silex
Then open: http://localhost:6805
To change the port:
docker run -p 8080:8080 -e PORT=8080 silexlabs/silex
Environment variables can override default behavior.
See the list of available options for more.
- Mount folders for persistence
In the silexlabs/silex image, Silex stores and publishes your site in:
- Storage (site data):
/silex/silex/storage/ - Hosting (published files):
/silex/silex/hosting/
To persist these folders between runs:
docker run -p 6805:6805 \
-v "$PWD/storage:/silex/silex/storage" \
-v "$PWD/hosting:/silex/silex/hosting" \
silexlabs/silex
You can then edit your site in Silex and files will be stored locally in ./storage/ and ./hosting/.
- Use a custom config file
If you want to configure Silex (plugins, UI, storage, etc.),
see the section: Start with a custom config file
¶ With npx and npm
| OS | Supported | Tester |
|---|---|---|
| Linux (Fedora) | ✓ | @lexoyo |
| Windows | ? | |
| MacOs | ? | |
| Other | ? |
Requirements
- NodeJS > 17
Install and launch Silex from the command line with the following command:
npx @silexlabs/silex
Then open http://localhost:6805
The CLI supports a number of options, allowing you to customize Silex's behavior, see the list of options here
To use these options, simply append them to the command line when launching Silex. For example:
npx @silexlabs/silex --port=8000 --debug=true
This would start Silex, listening on port 8000, with debug mode enabled.
If you want to install Silex globally with npm, you can do so with the following command:
npm install -g @silexlabs/silex
This command tells npm to install the package '@silexlabs/silex' globally (-g flag), which means you can use it from any directory on your machine.
After installing Silex globally, you can launch it from anywhere with:
silex
Just like when using npx, you can also pass command-line options when launching Silex:
silex --port=8000 --debug=true
This will start Silex, listening on port 8000, with debug mode enabled.
Or you can use the environment variables of your OS too set the options
$ PORT=8080 npx @silexlabs/silex
Which is equivalent to this with Silex globally installed (npm install -g @silexlabs/silex)
$ PORT=8080 silex
¶ Start with a custom config file
You can configure Silex using environment variables and command-line options. All available options can be found in the docs about options. Also you can read more about Silex configuration here
There are config files (same as plugins) in the examples/ folder of Silex repository. To start Silex locally with these config:
docker run -p 6805:6805 \
-v $(pwd)/examples/client-config-transformers.js:/app/examples/client-config-transformers.js \
-v $(pwd)/examples/server-config-plugins.js:/app/examples/server-config-plugins.js \
-e SILEX_CLIENT_CONFIG=/path/to/client-config.js \
-e SILEX_SERVER_CONFIG=/path/to/server-config.js \
silexlabs/silex
Or with npx
$ SILEX_CLIENT_CONFIG=/path/to/client-config.js SILEX_SERVER_CONFIG=/path/to/server-config.js npx @silexlabs/silex