This page is a work in progress, help needed: test and rewrite. Silex is free/libre software which means you need to contribute.
¶ Terms and definitions
¶ Expressions
Expressions are made of tokens, which are the building blocks of the expressions. Tokens are the properties of the data source, like post.data.attributes.title or post.data.attributes.content.
Expressions are created with clicks in a no-code style. They can consist of:
- Custom states that you define
- Data from the GraphQL API
- The
paginationobject of 11ty for pagination in collection pages. Check the docs about pagination here - Liquid filters for data manipulation, check liquid filters in liquidjs documentation
Liquid filters may have options that you can edit with the "..." icon, and they may let you select custom states in them like this:
Click on the "..." to edit filter options:
In this doc I will write expressions like this: object > property | filter: option1, option2
¶ States
States belong to a component, they are expressions which are not output in the final website, they are made to be included in other expressions. Also they are used in the generated GraphQL query.
¶ Attributes
Attributes are the HTML attributes of a component, like src or href or any other attribute. Special attributes are class and style which if you put several of them will not override each other but will be merged.
¶ Properties
Properties are the dynamic properties of a component which include the HTML content (innerHTML), the visibility (a condition to show or hide the component), a loop property (to repeat the component for each item in a list).
¶ Data source
Data source is a service which provides the data to the editor. For now it has to be a GraphQL API, maybe I'll add open API later.
¶ Binding dynamic data to elements
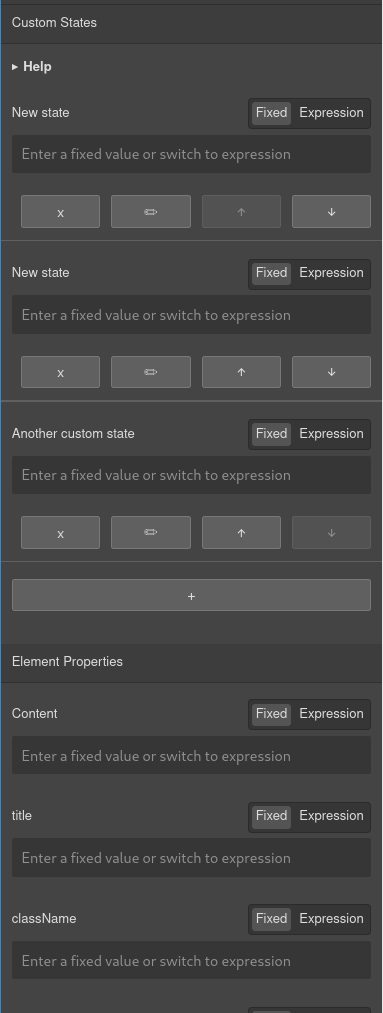
¶ Expressions UI
This UI is used to manage the states, attributes and dynamic properties of the components. It is a panel which shows the expressions of the selected component and allows the user to add, edit, and remove them.
¶ Settings dialog
This dialog is used to manage the data sources. It allows the user to add, edit, and remove data sources. It also allows the user to test the data sources and (comming in v2) see the data they provide.
¶ Element properties
Change properties like innerHTML, title, className, style, src, href, and alt using expressions.

¶ Making Collection Pages
Please check the docs about pagination
¶ Publishing and building
- Publish: Publish your website with the publish button on the top right of Silex UI. It will generate 11ty pages with your design and 11ty data files.
- Build: this is done automatically by gitlab when publishing to gitlab pages but you need to do it yourself when using FTP publication for example. Build the published files with 11ty CLI to generate a static webiste (with only CSS and HTML files)
¶ Liquid code (optional low code feature)
You can use liquid to output dynamic data from a data source
- in the head editor
- in custom code blocks
¶ Step 1: write the code
Add a custom code block to your website, or open the page settings or the website settings (code tab)
Type your liquid code, e.g
<p>
{%- assign firstItem = directus.my_collection | first -%}
{{ firstItem.title }}
</p>
Here is what you can use:
- Data from your data sources, scoped with the data source ID (directus.my_collection)
- 11ty supplied data
- Liquid filters
¶ Step 2: let Silex know what you need
In order to query the data you need from your data sources, Silex needs to know what you need. For each data you use - e.g directus.my_collection and then .title, you will need a custom state (on the body or anywhere) with a value which uses the data, e.g directus.my_collection > first > title