Cette version a été générée à partir de l'anglais. Nous avons besoin de contributeurs et de correcteurs pour améliorer cette traduction. N'hésitez pas à participer !
¶ 1. Introduction
Cette page est en cours de développement, des tests sont nécessaires. Silex est un logiciel libre, ce qui signifie que vous devez contribuer.
Ce tutoriel est très long mais devrait fonctionner correctement si vous suivez chaque étape. Si vous souhaitez que nous développions un plugin WordPress pour simplifier ce processus, vous pouvez voter pour cette fonctionnalité ici.
Vous pouvez également consulter cette vidéo, une autre tentative de documentation de l'intégration WordPress.
À la fin de ce tutoriel, vous disposerez d'un back-end WordPress pour éditer votre site web. Le front-end sera conçu avec l'interface de glisser-déposer de Silex et sera hébergé gratuitement sur GitLab Pages.
Prérequis : vous avez besoin d'un site WordPress normal. Un WordPress local (développement) ne fonctionnera pas car Silex et GitLab ne pourront pas y accéder.
Ce guide inclut toutes les configurations nécessaires pour rendre votre WordPress compatible avec Silex. Nous installerons plusieurs plugins, comme SCF (ex-ACF).

N'hésitez pas à poser des questions dans le chat ou sur les forums si vous avez besoin d'explications concernant une étape ou une action.
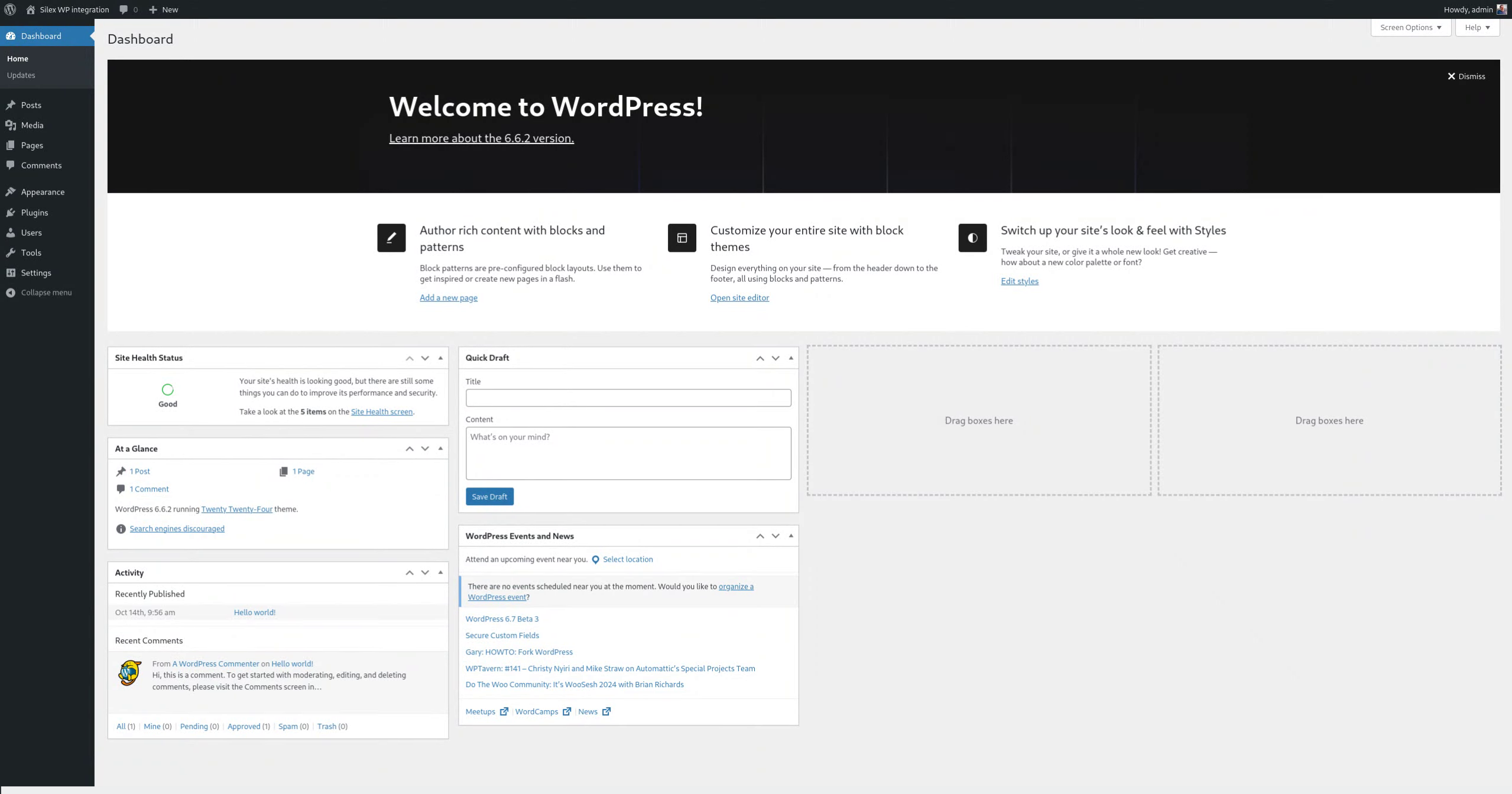
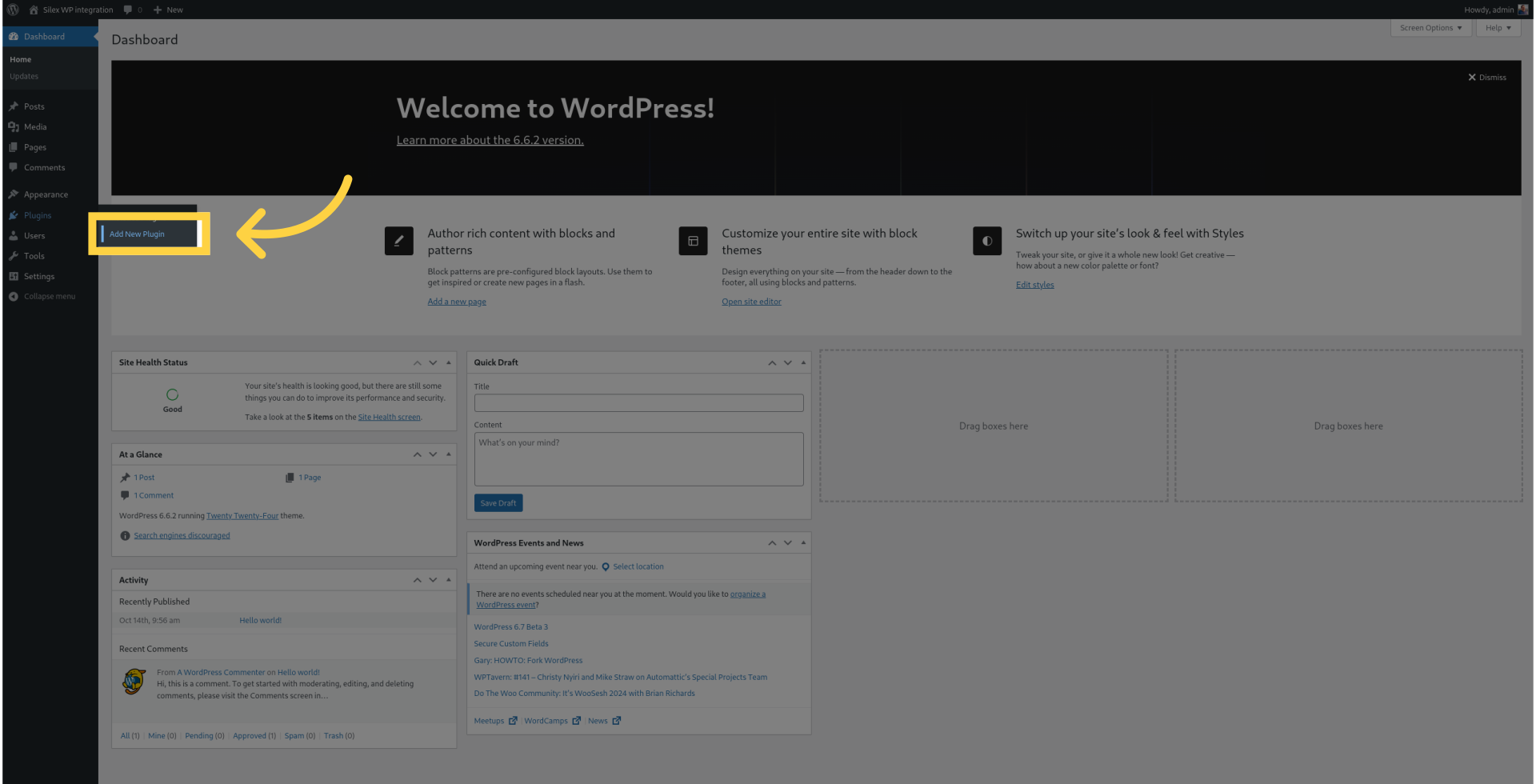
¶ 2. Cliquez sur "Ajouter un nouveau plugin"
Dans l'administration de WordPress, cliquez sur "Ajouter un nouveau plugin" dans l'onglet "Extensions".

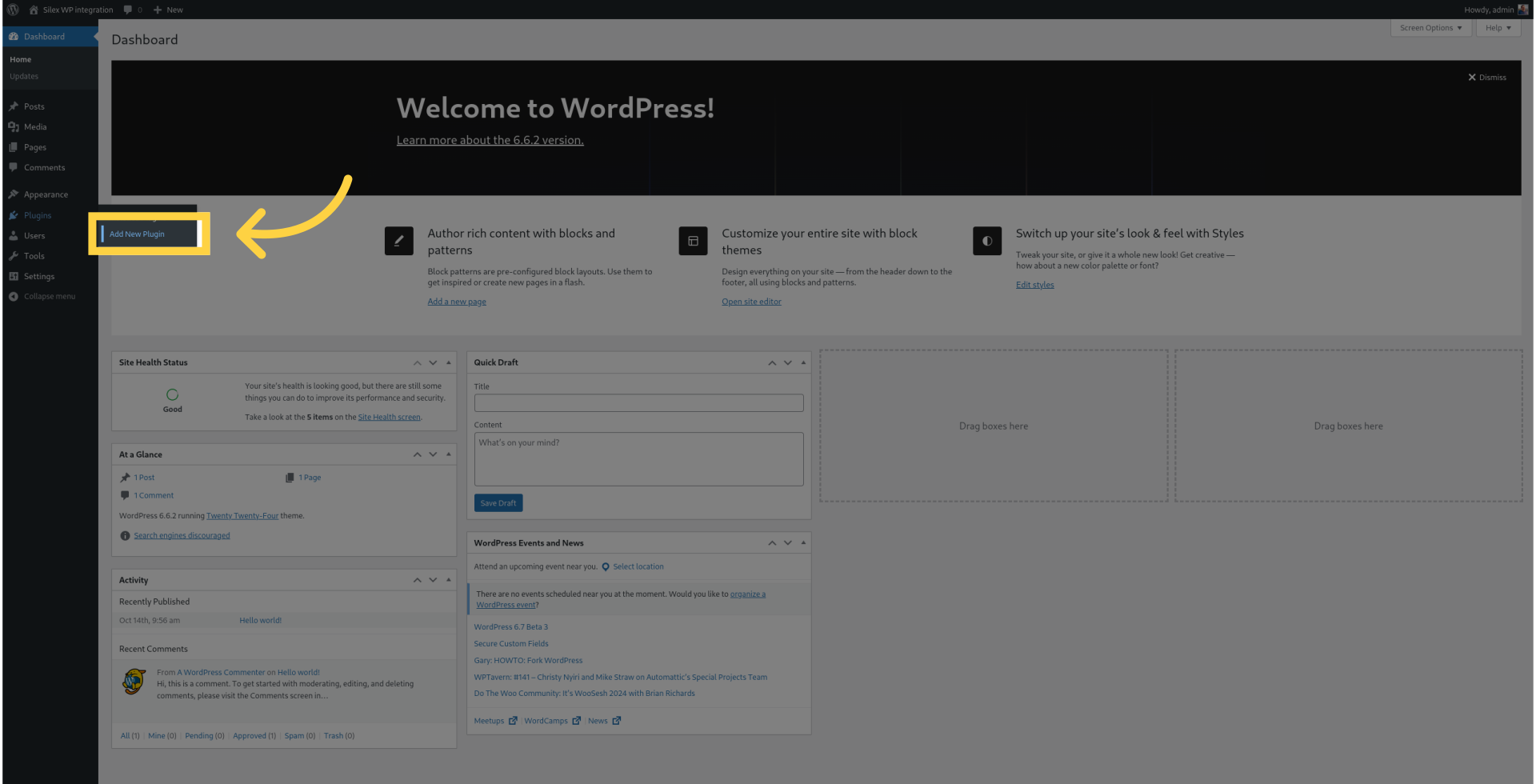
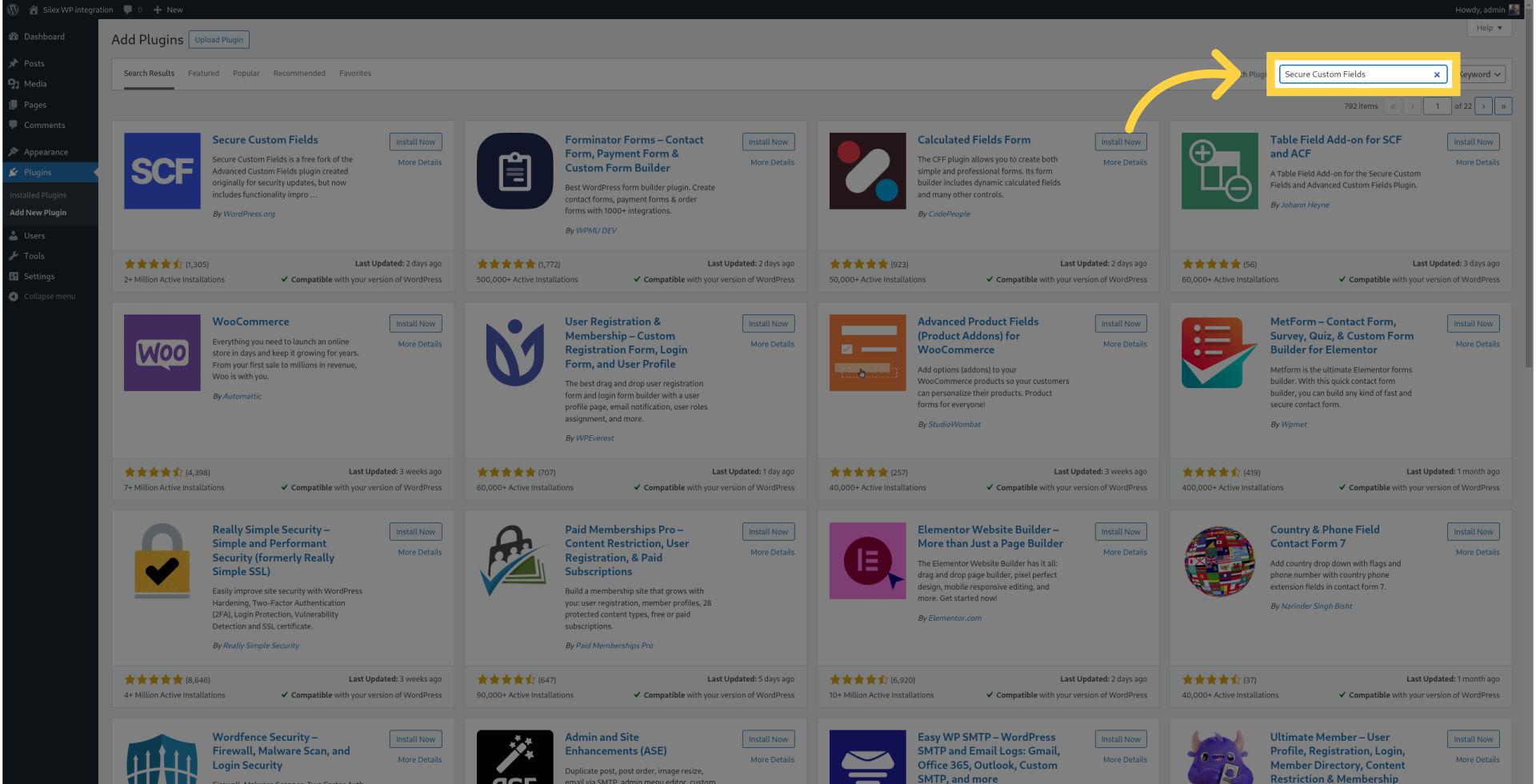
¶ 3. Recherchez "Secure Custom Fields"
Entrez "Secure Custom Fields" dans le champ de recherche.

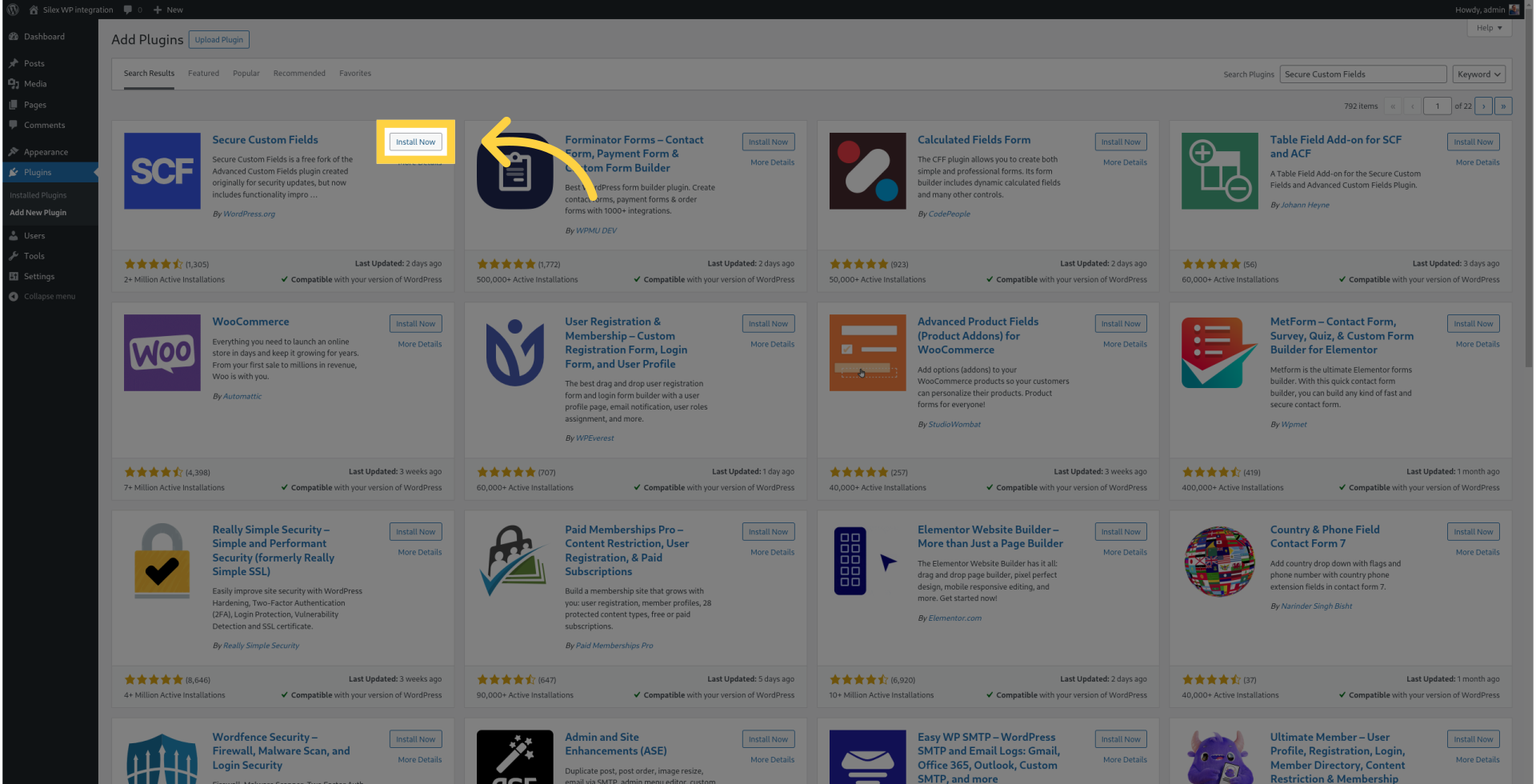
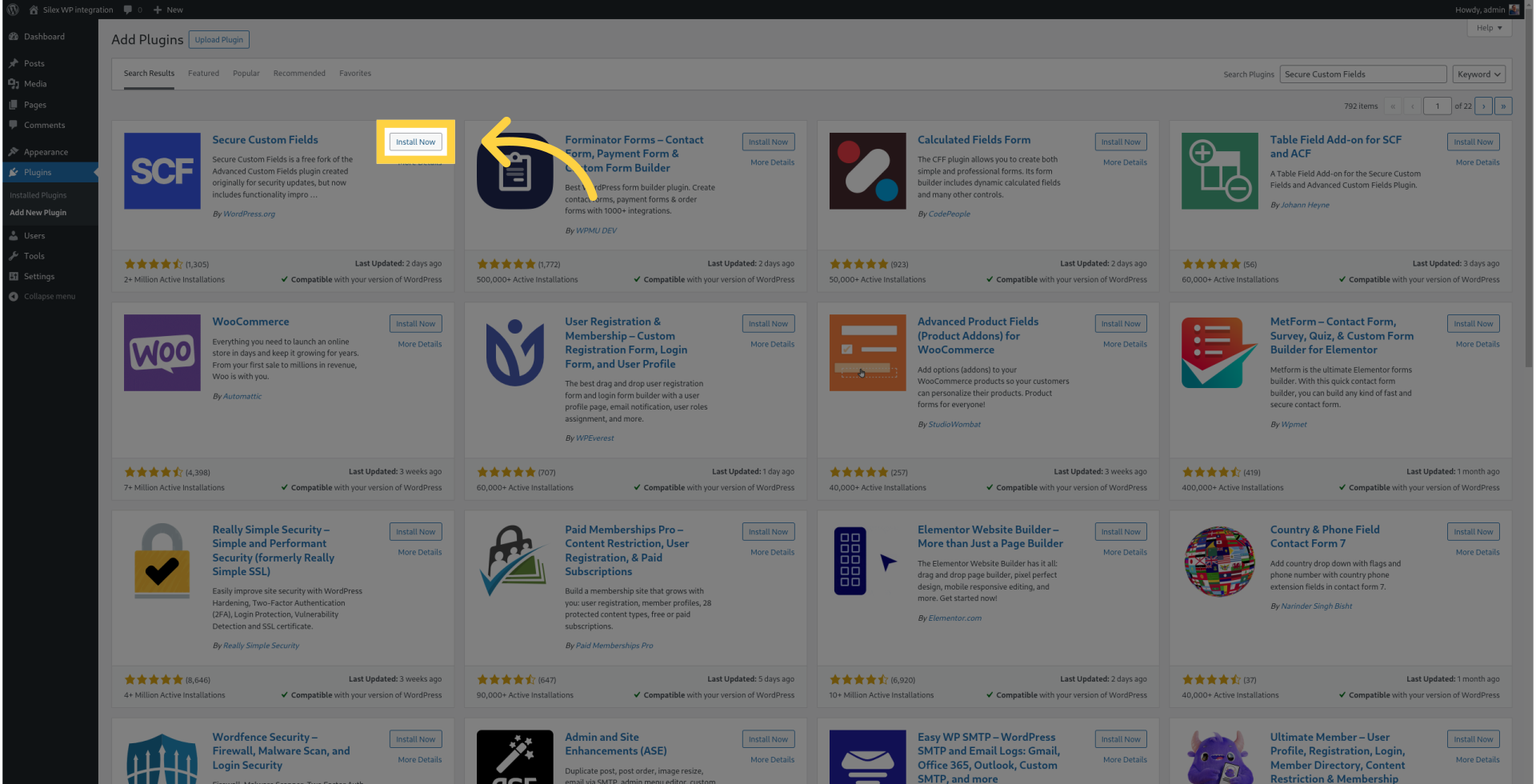
¶ 4. Cliquez sur "Installer maintenant"
Lancez le processus d'installation.

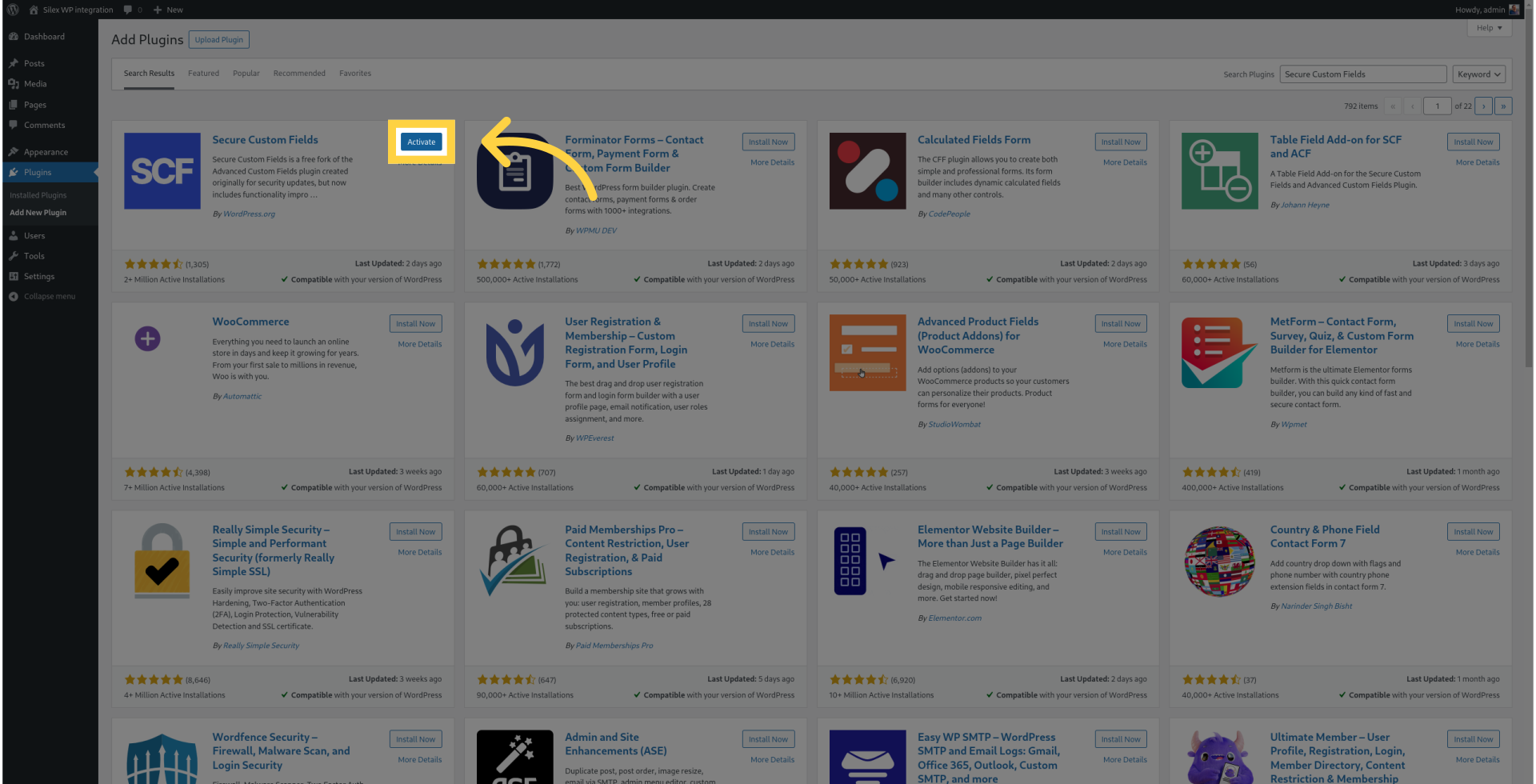
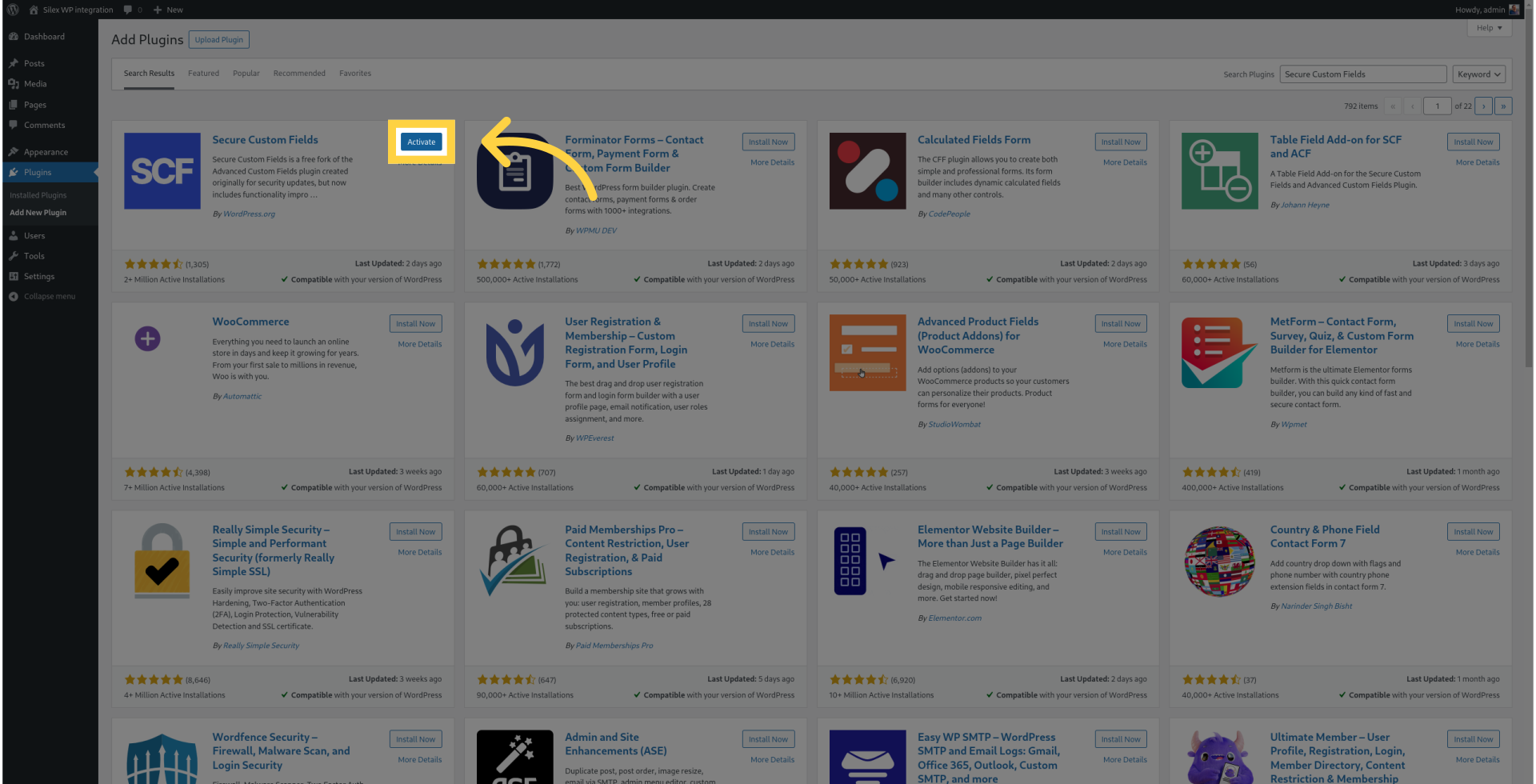
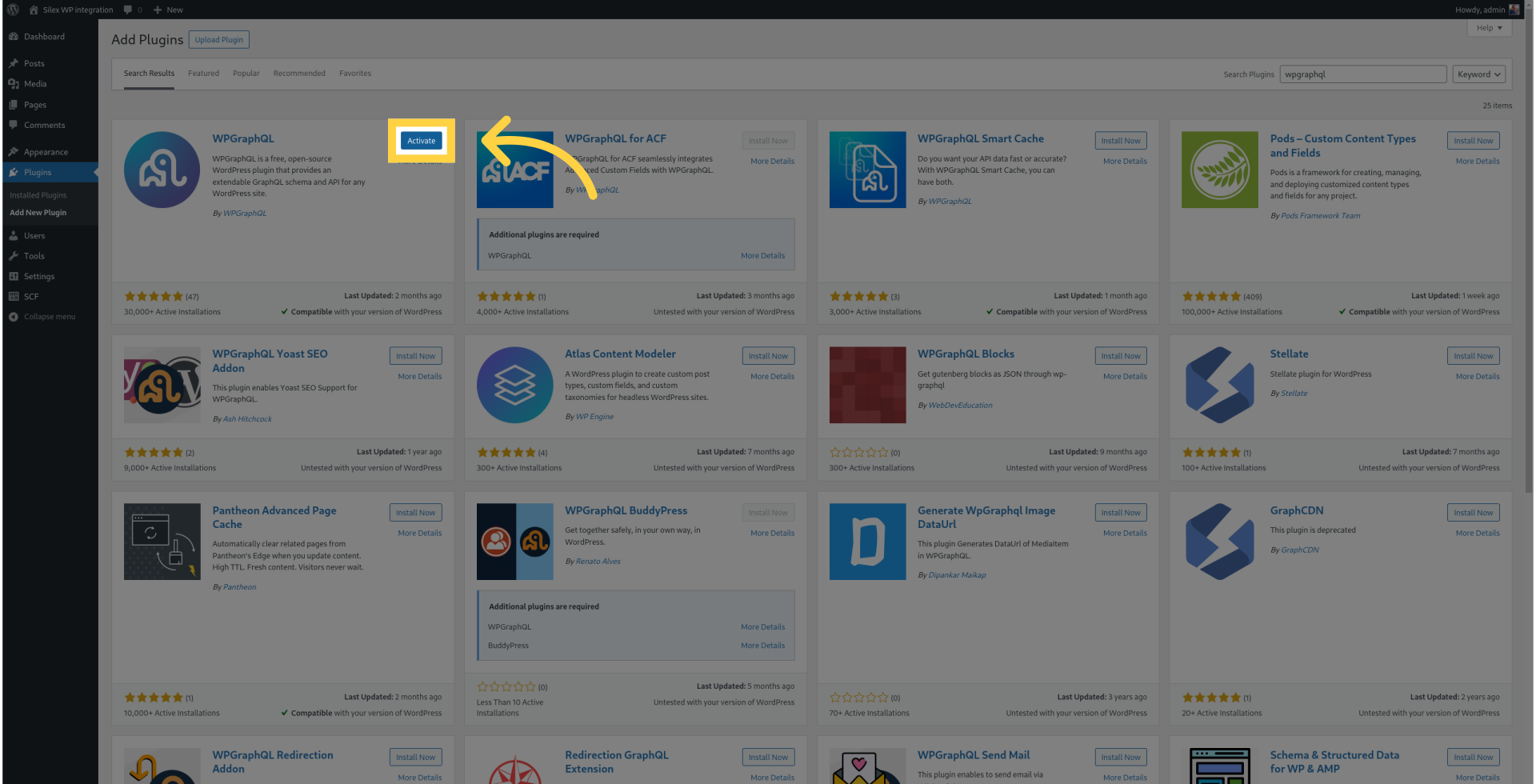
¶ 5. Cliquez sur "Activer"
Activez le plugin.

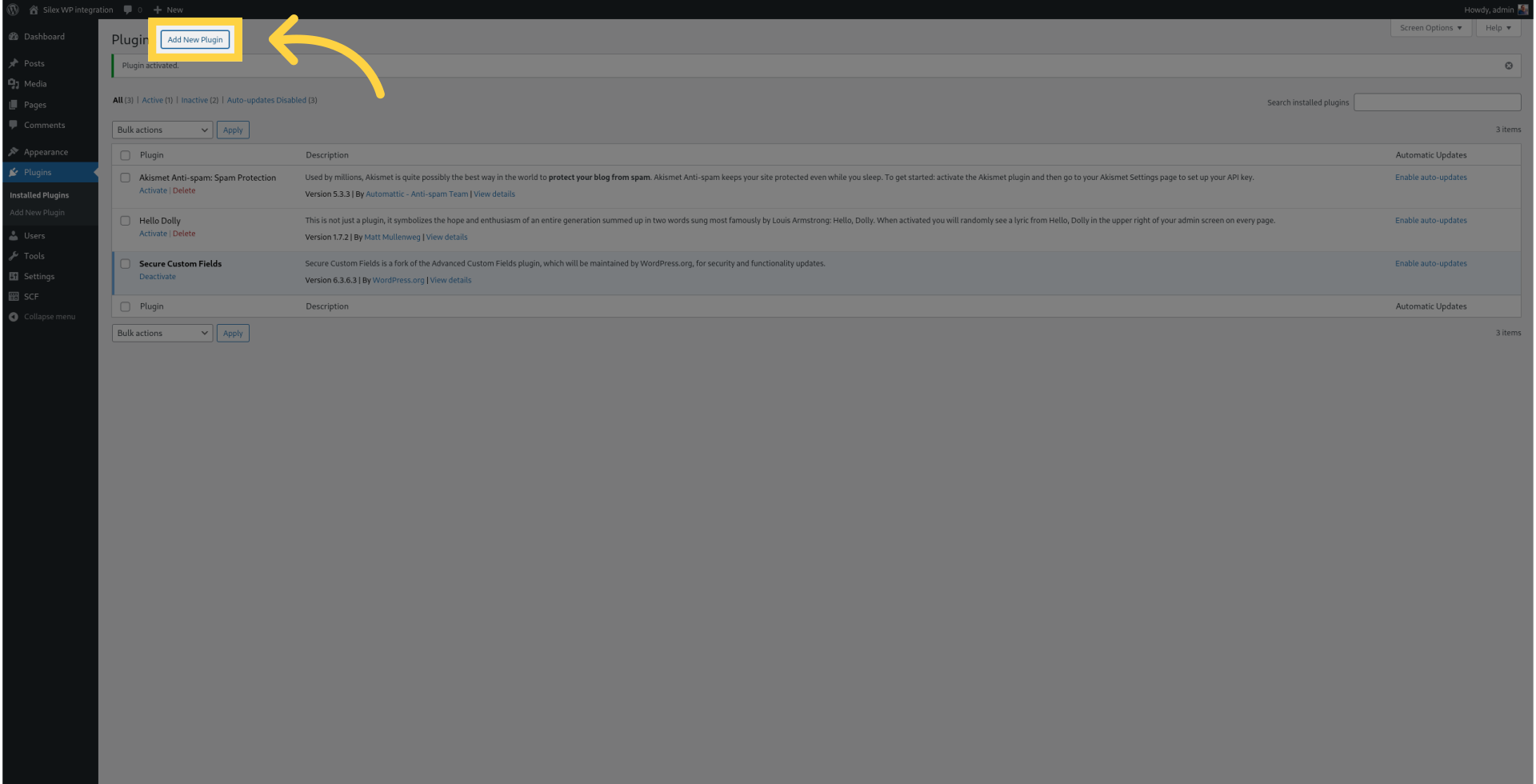
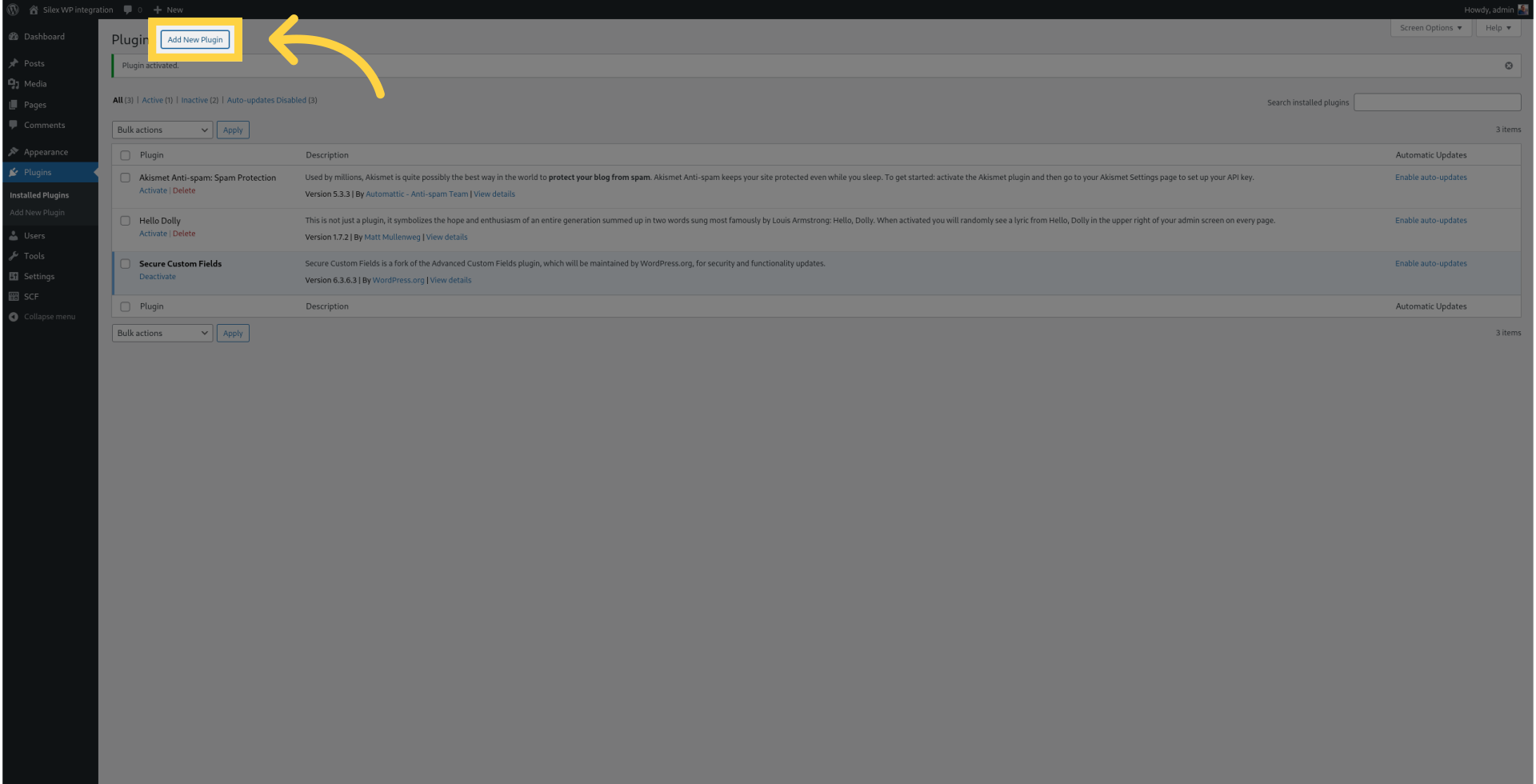
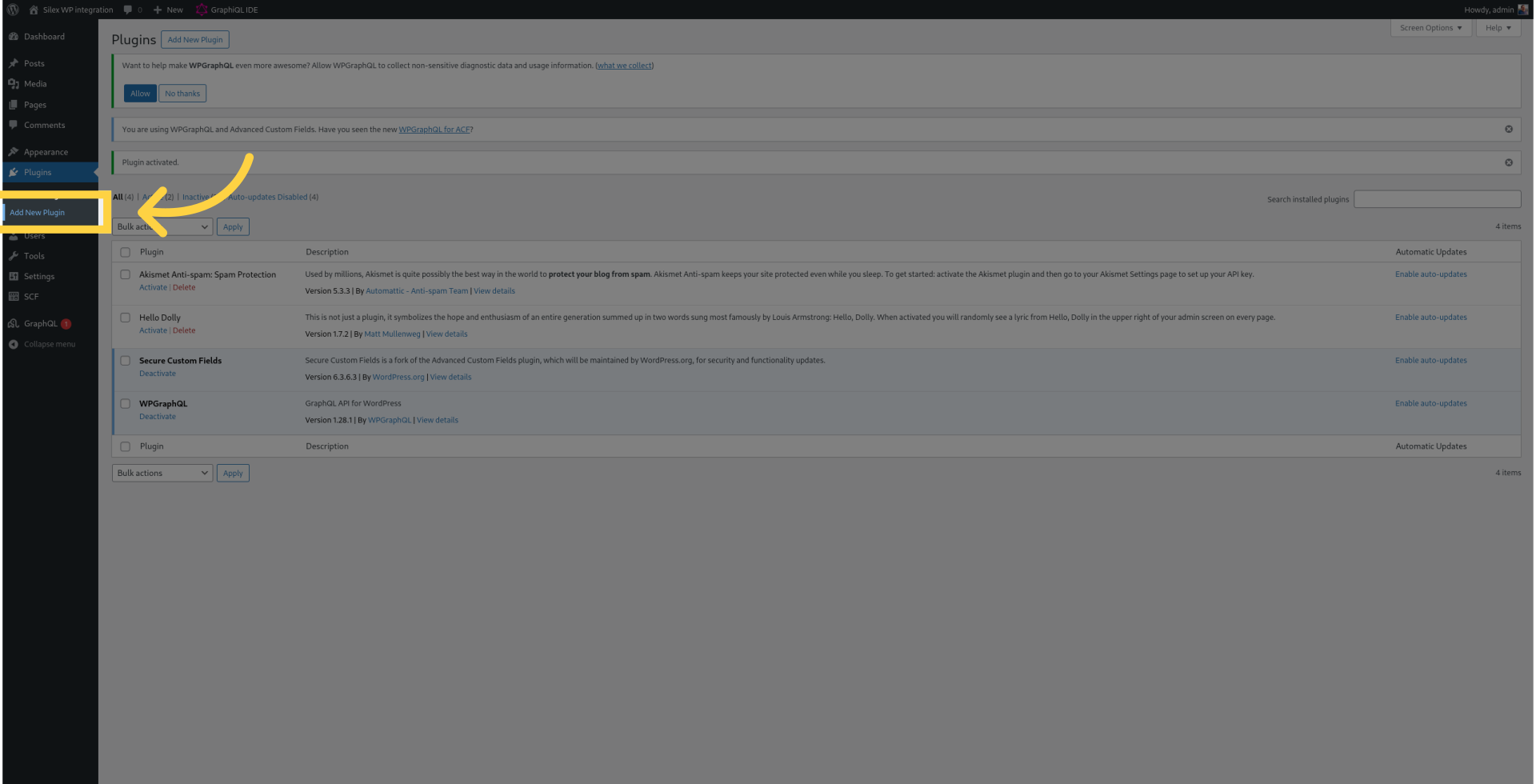
¶ 6. Cliquez sur "Ajouter un nouveau plugin"
Ajoutons un autre plugin.

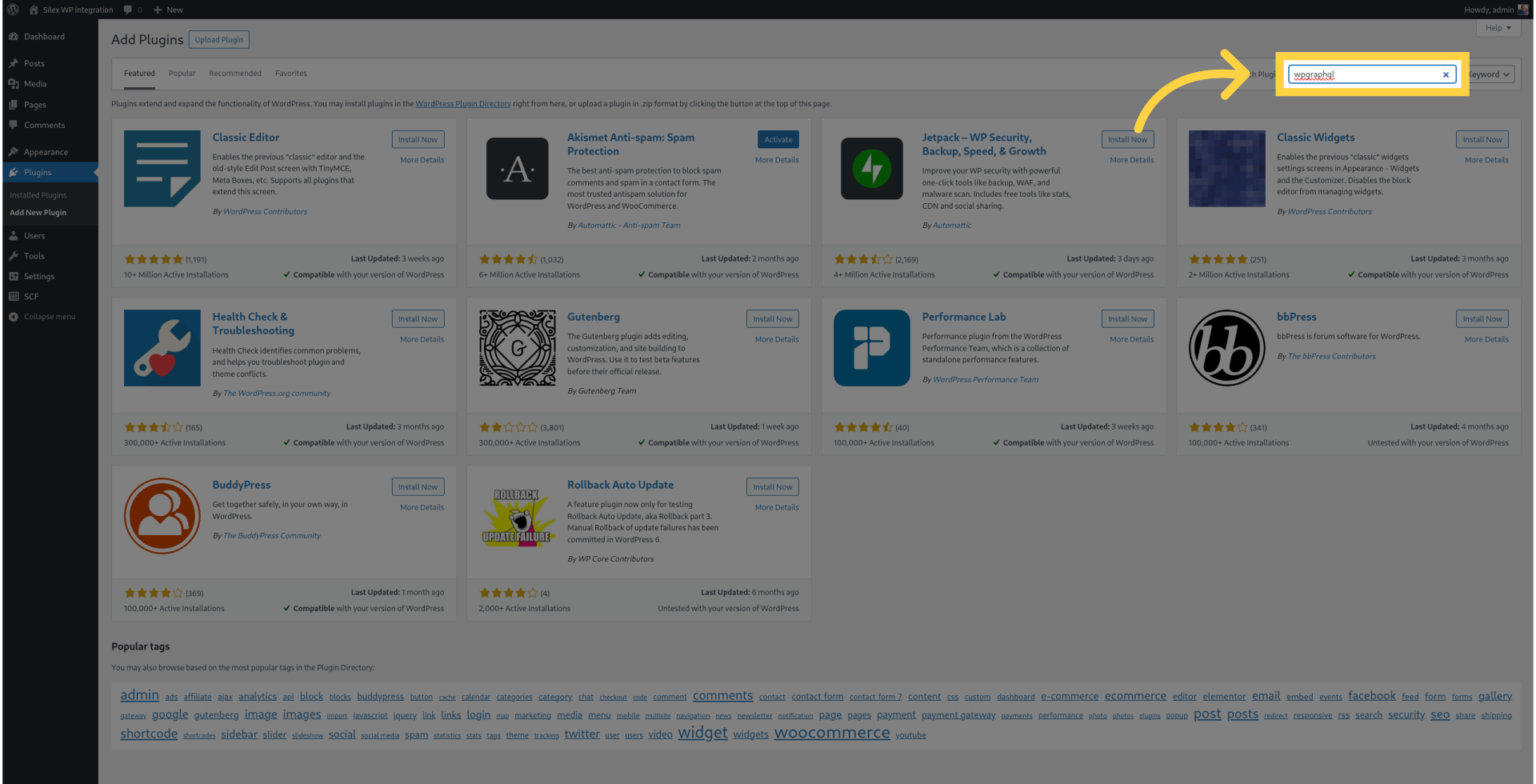
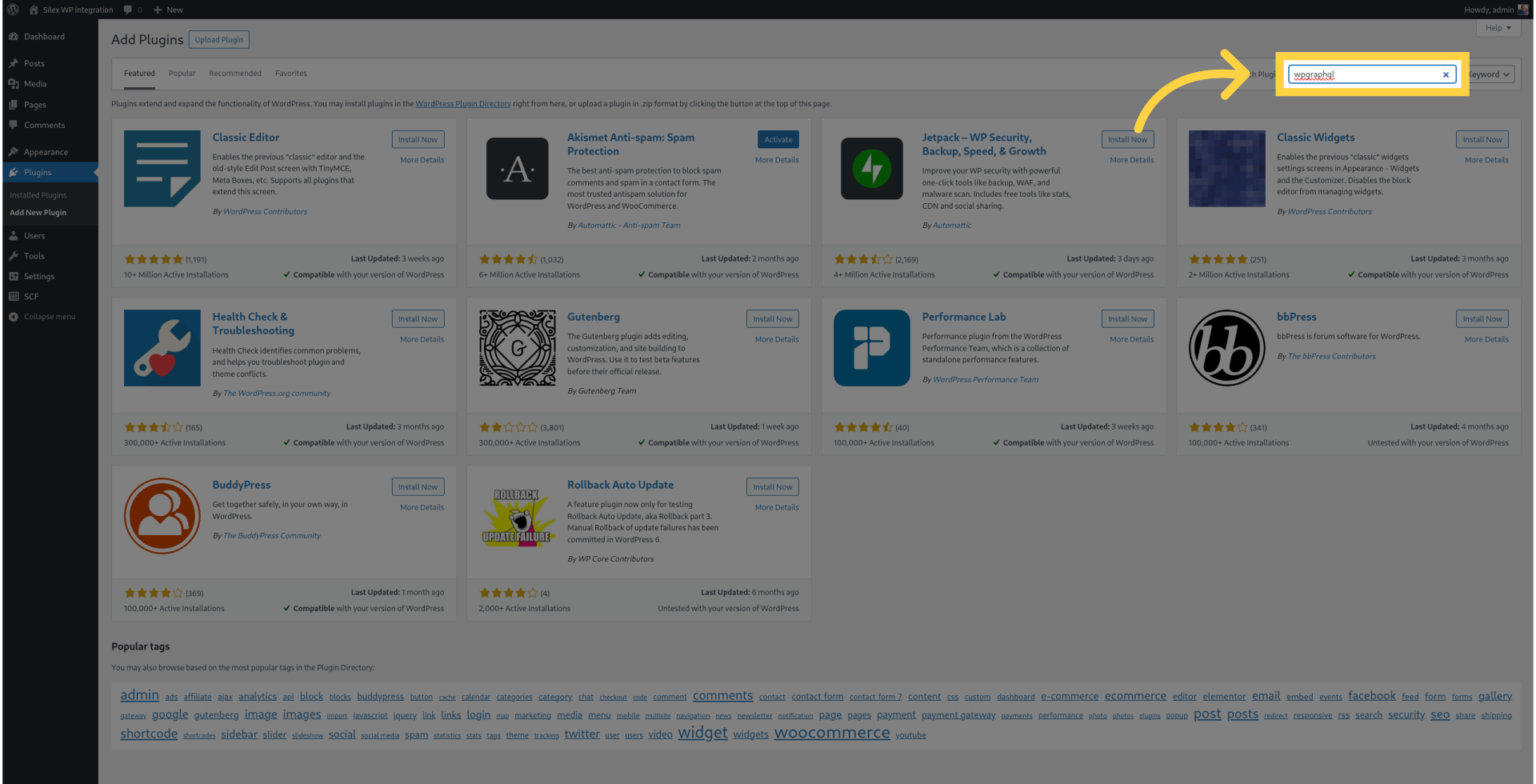
¶ 7. Recherchez "WPGraphQL"
Entrez "WPGraphQL" dans le champ de recherche.

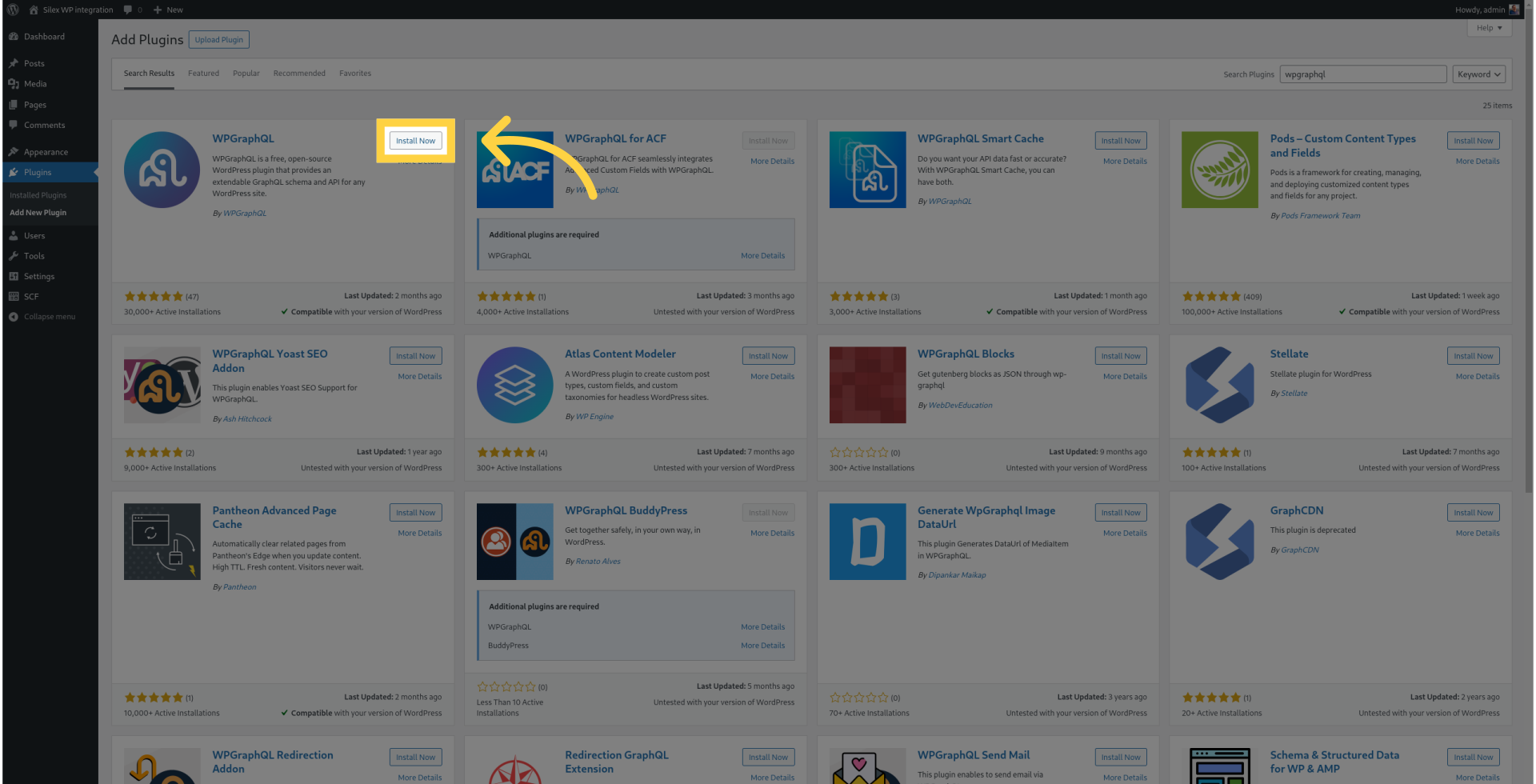
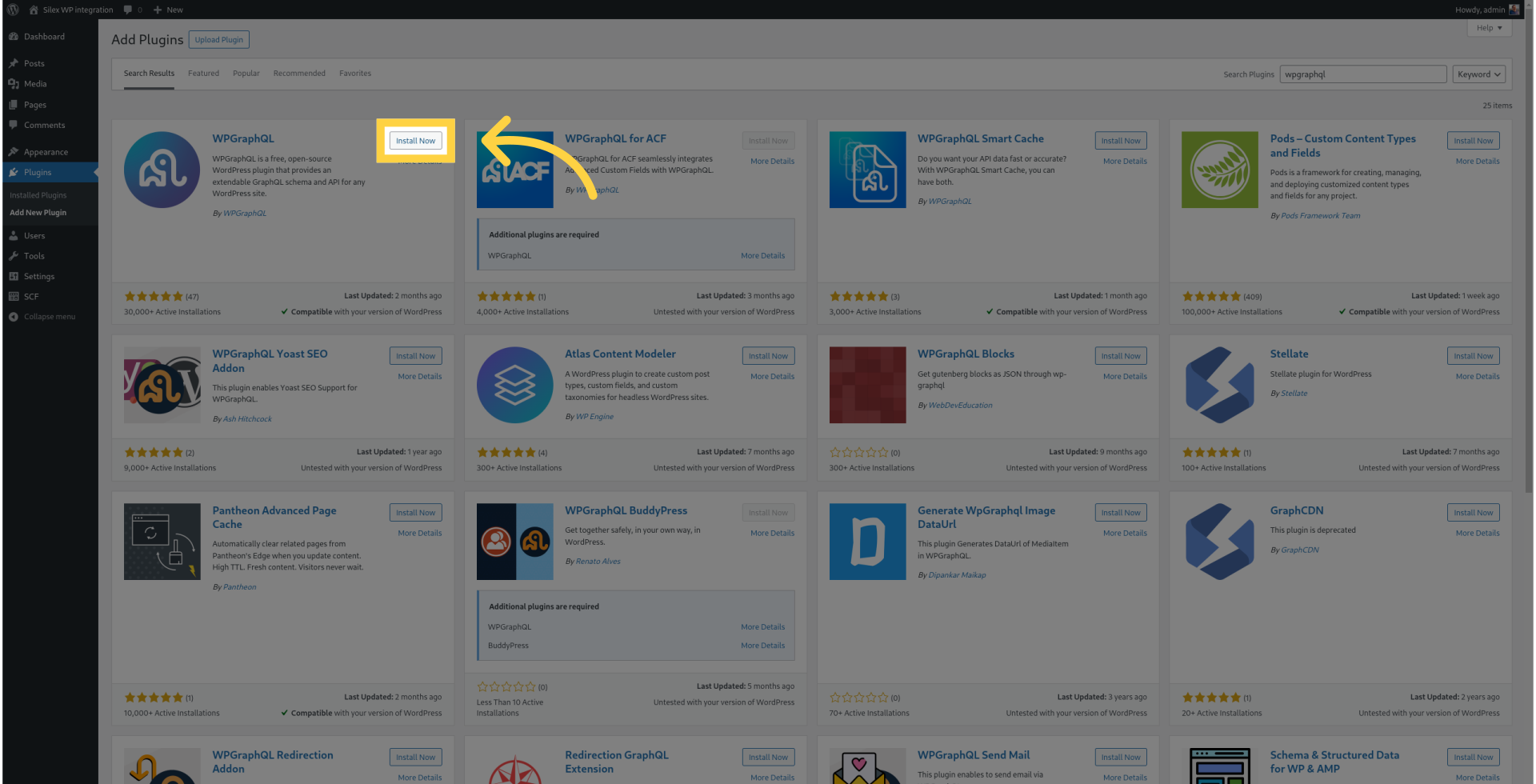
¶ 8. Cliquez sur "Installer maintenant"
Lancez le processus d'installation.

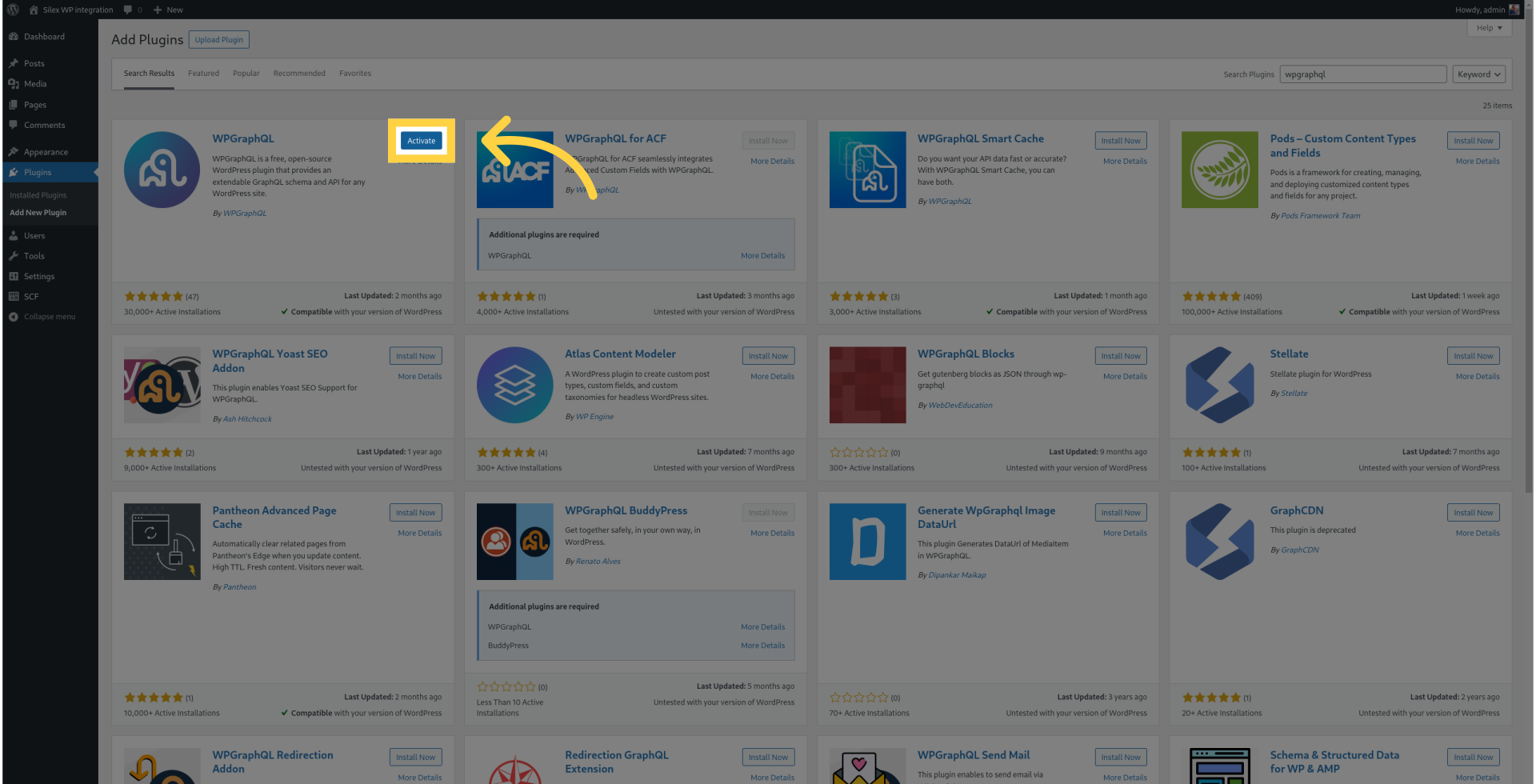
¶ 9. Cliquez sur "Activer"
Activez le plugin.

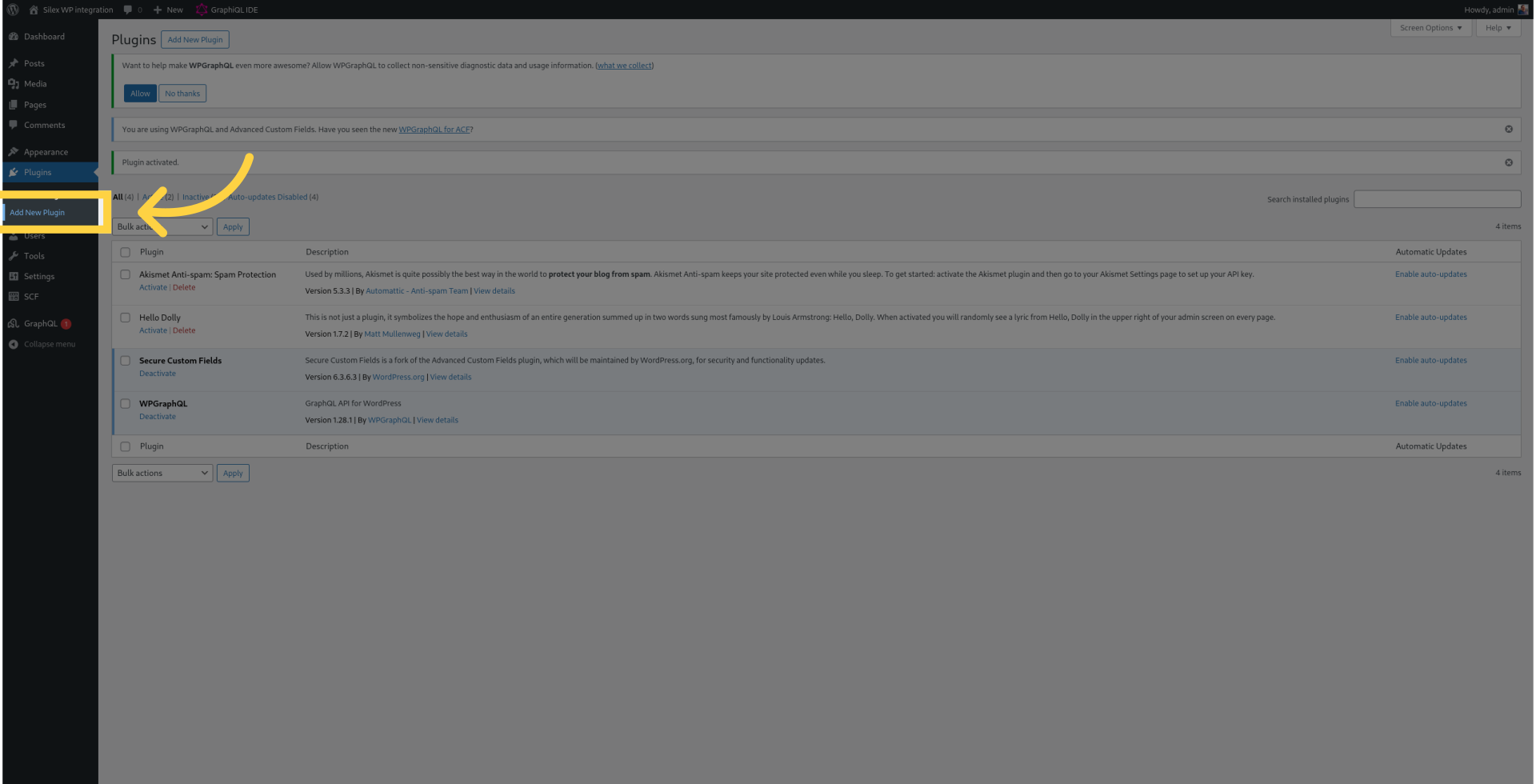
¶ 10. Cliquez sur "Ajouter un nouveau plugin"
Ajoutons un autre plugin.

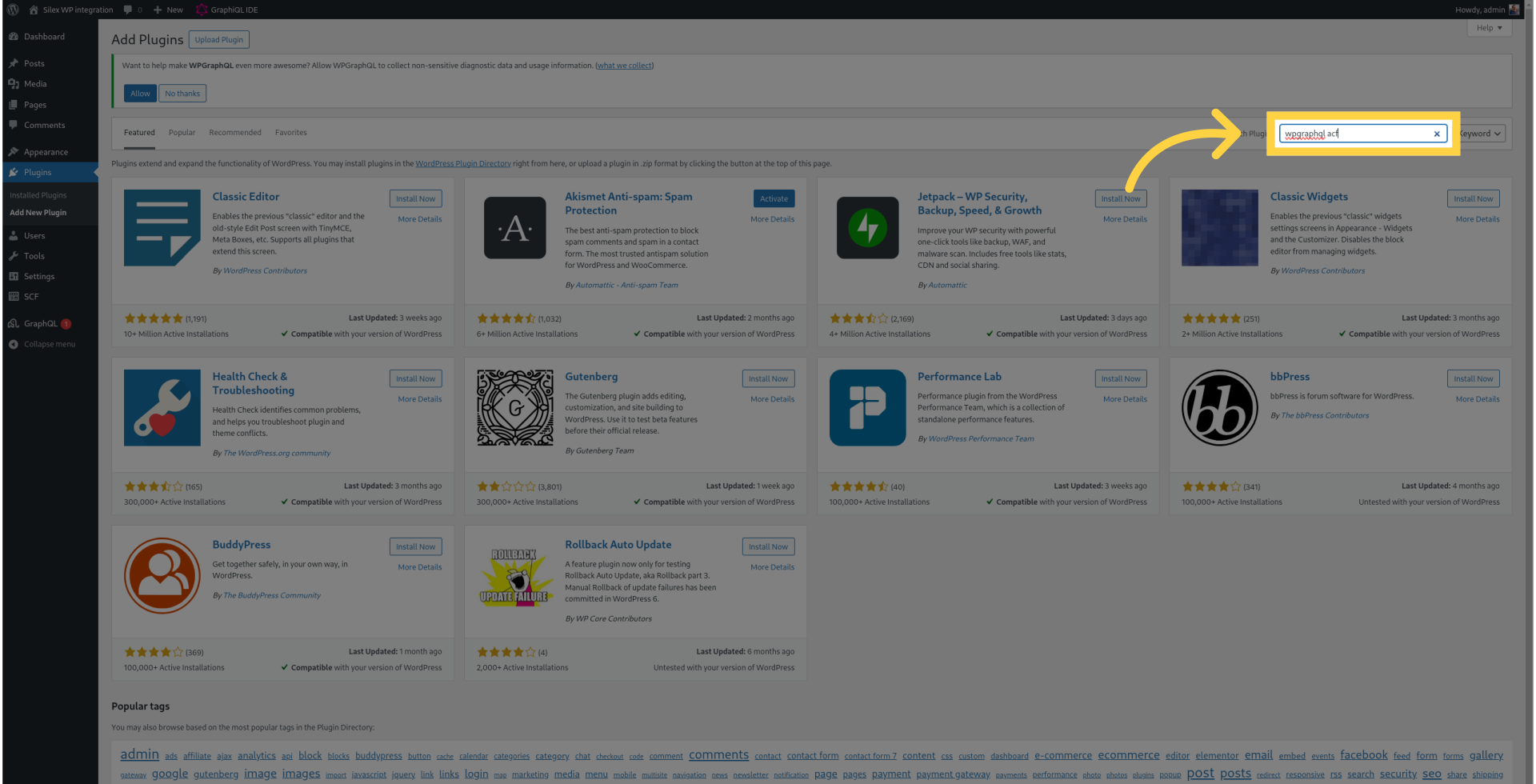
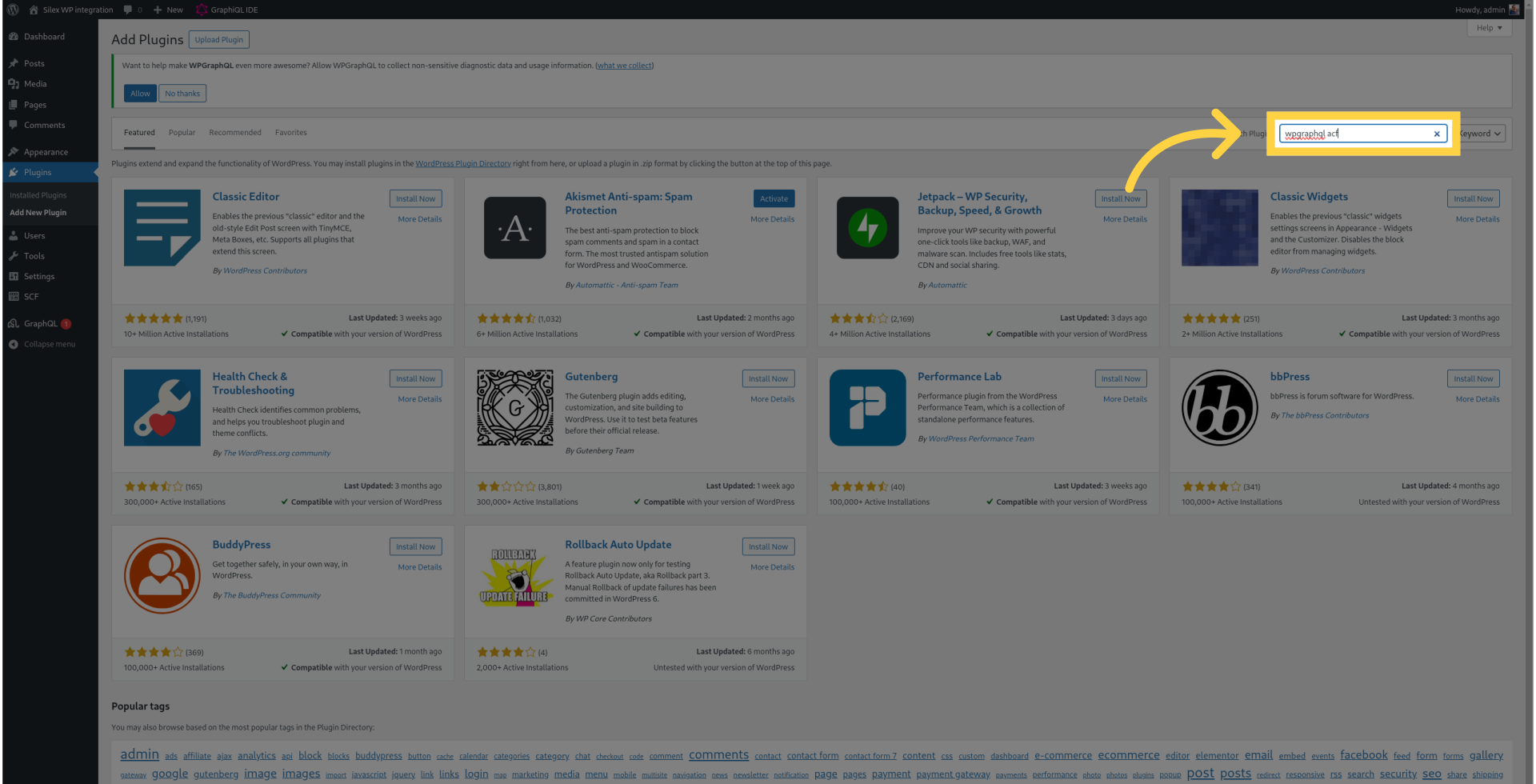
¶ 11. Recherchez "WPGraphQL ACF"
Entrez "WPGraphQL ACF" dans le champ de recherche.

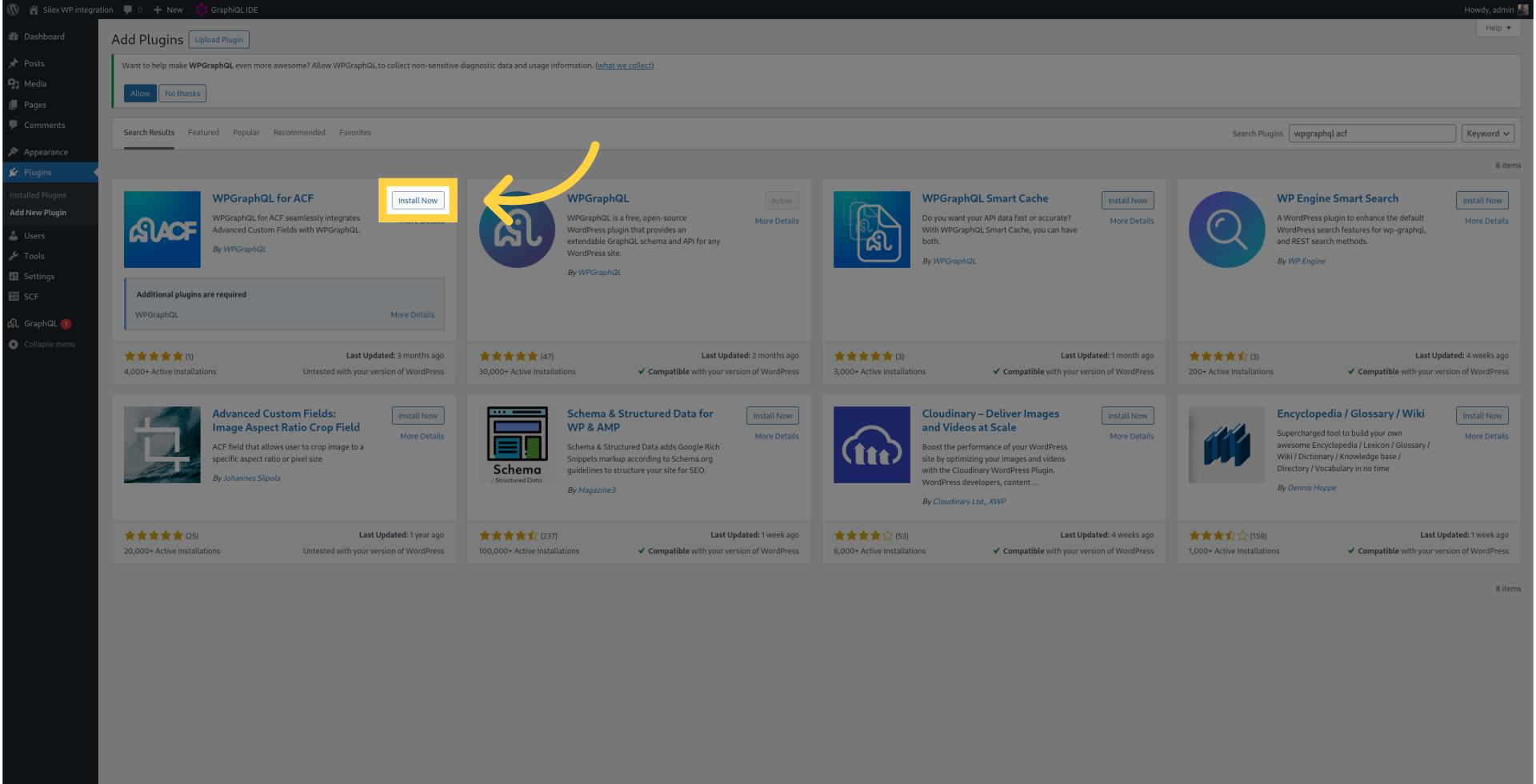
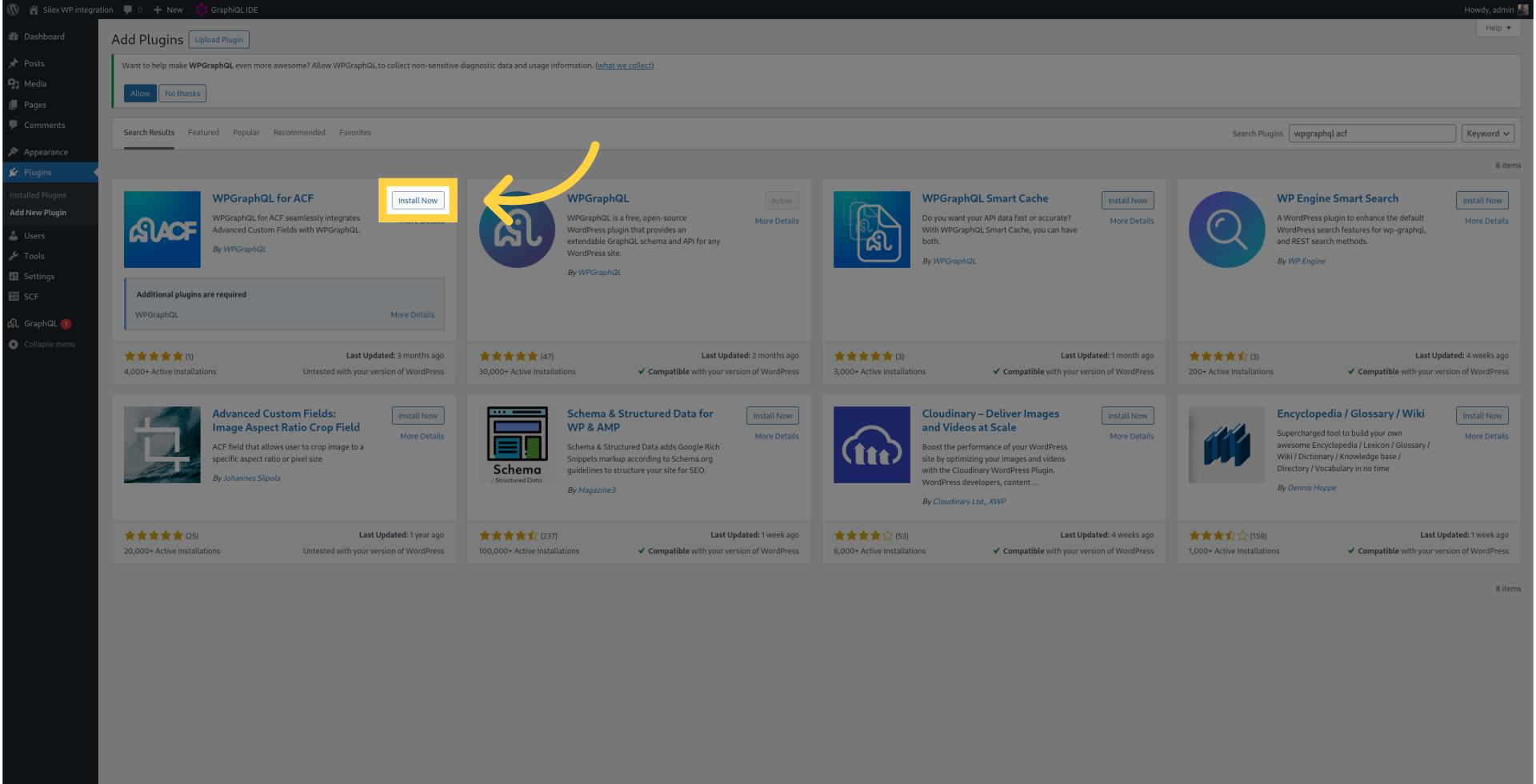
¶ 12. Cliquez sur "Installer maintenant"
Lancez le processus d'installation.

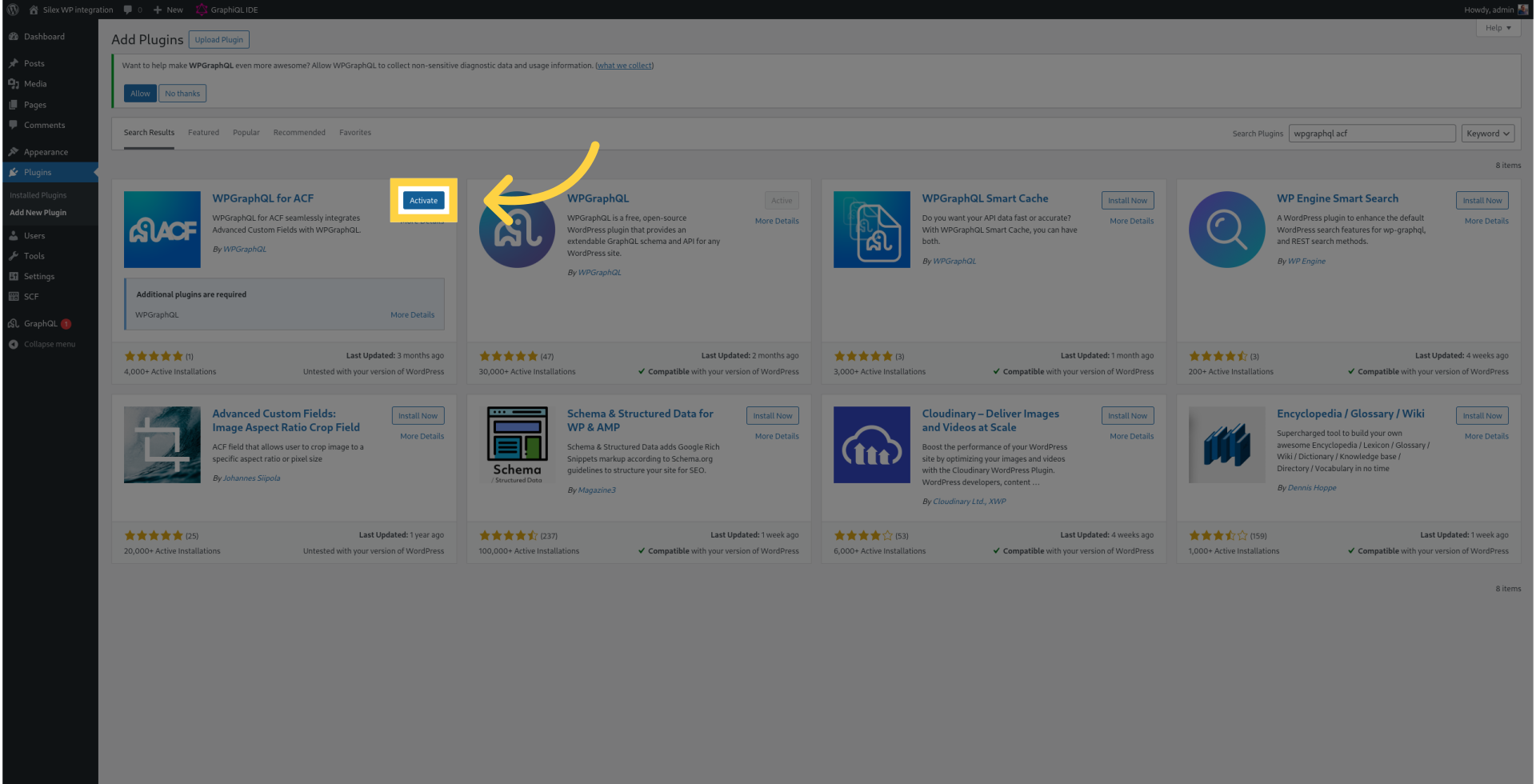
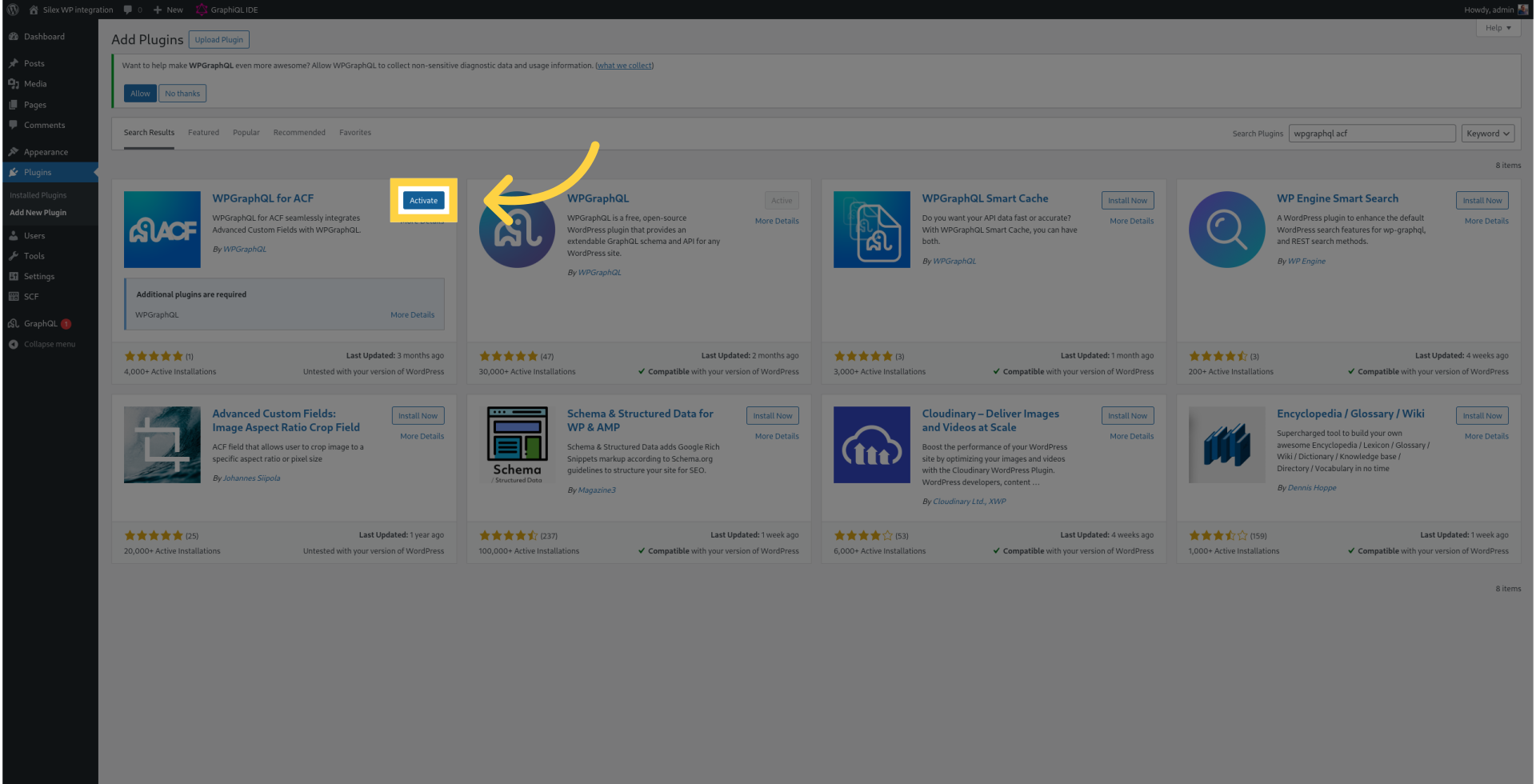
¶ 13. Cliquez sur "Activer"
Activez le plugin.

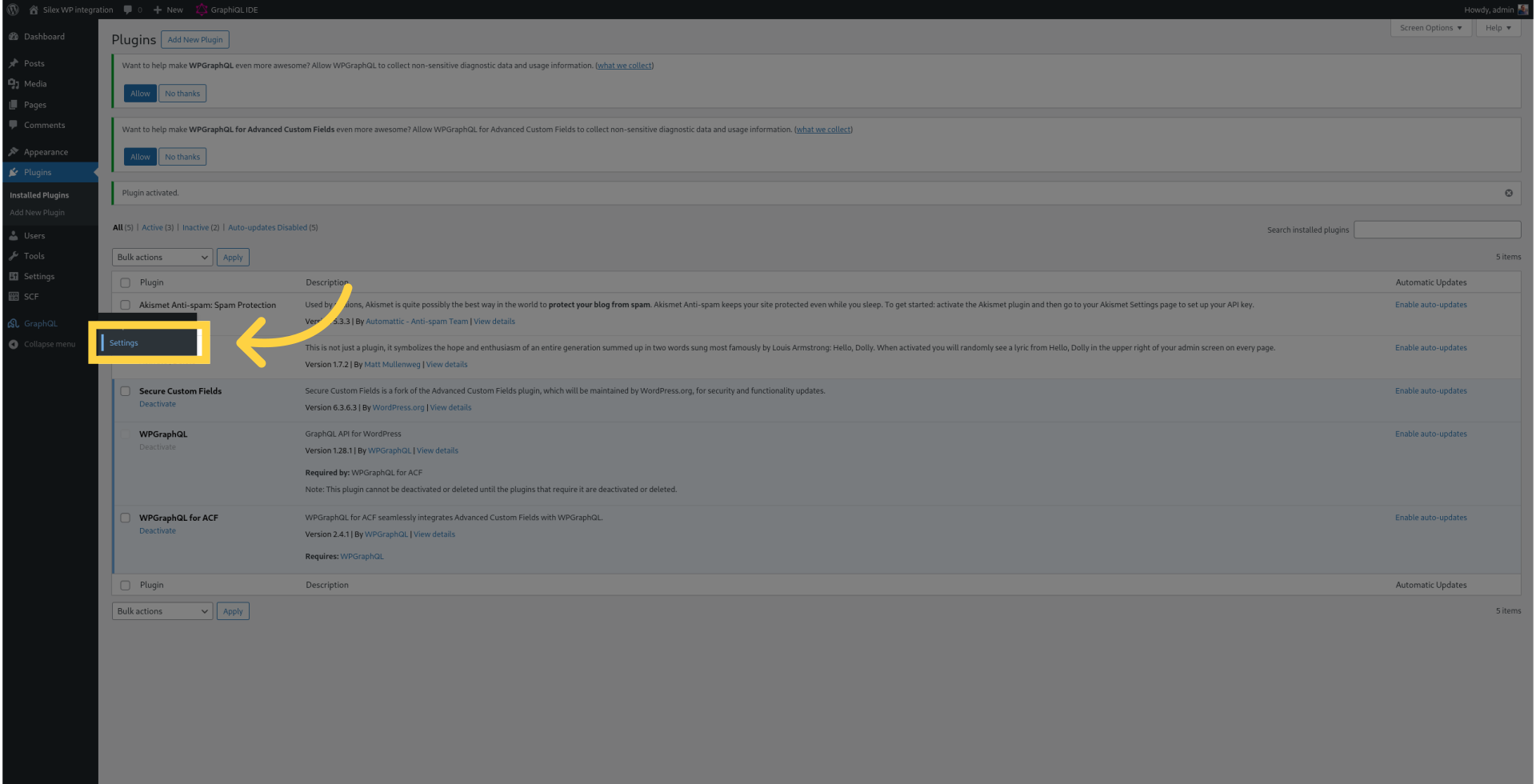
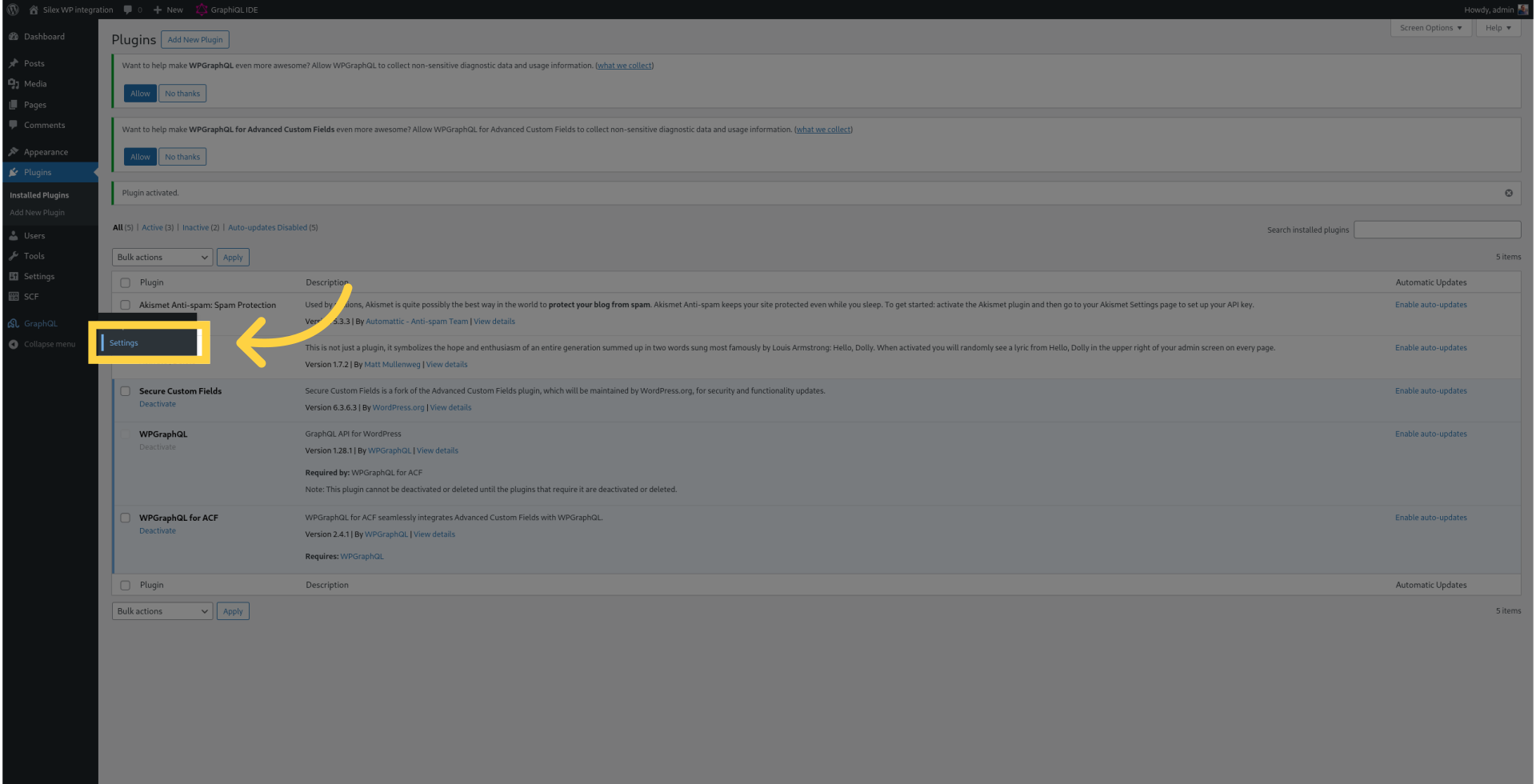
¶ 14. Cliquez sur "Paramètres"
Accédez aux paramètres du plugin WPGraphQL.

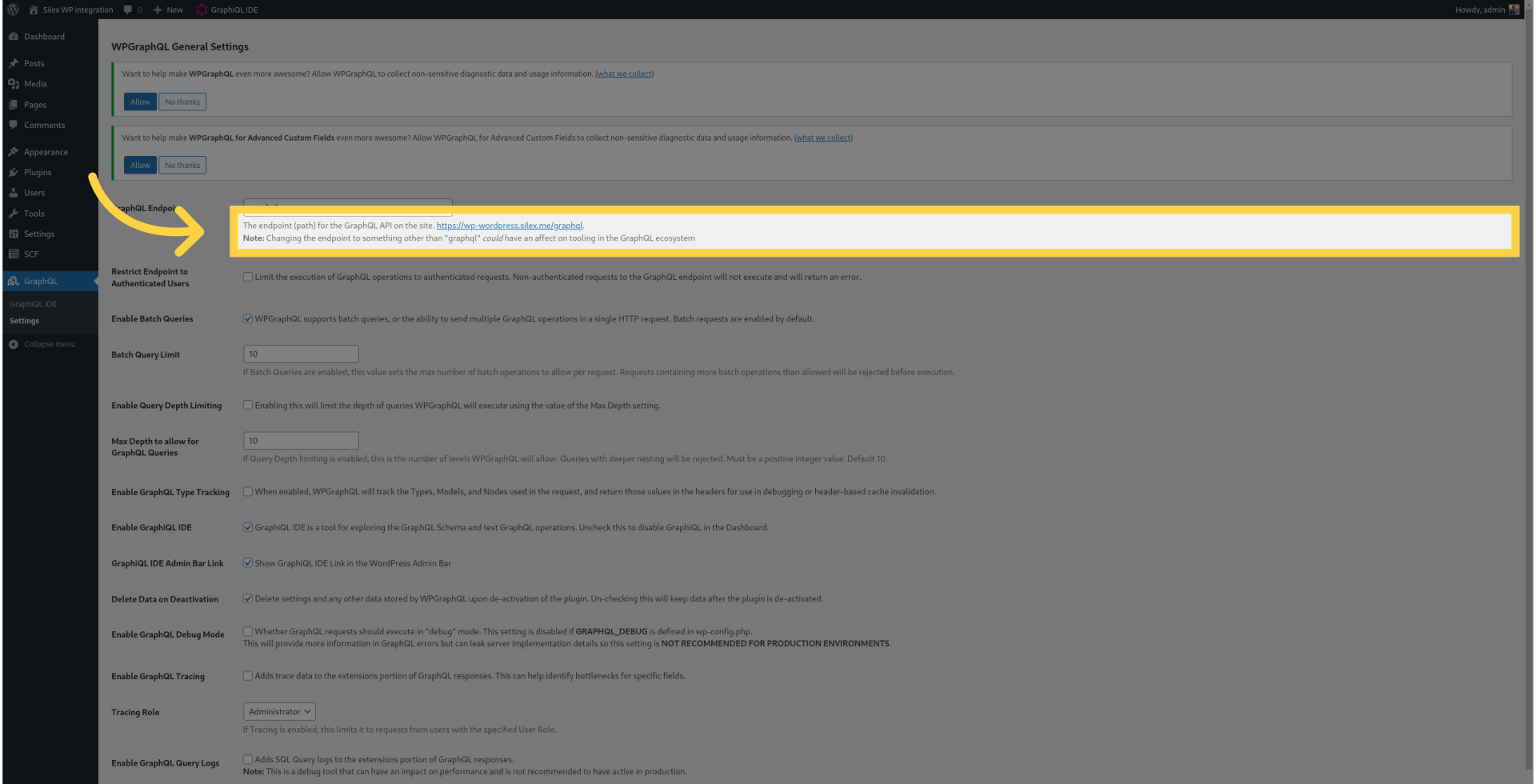
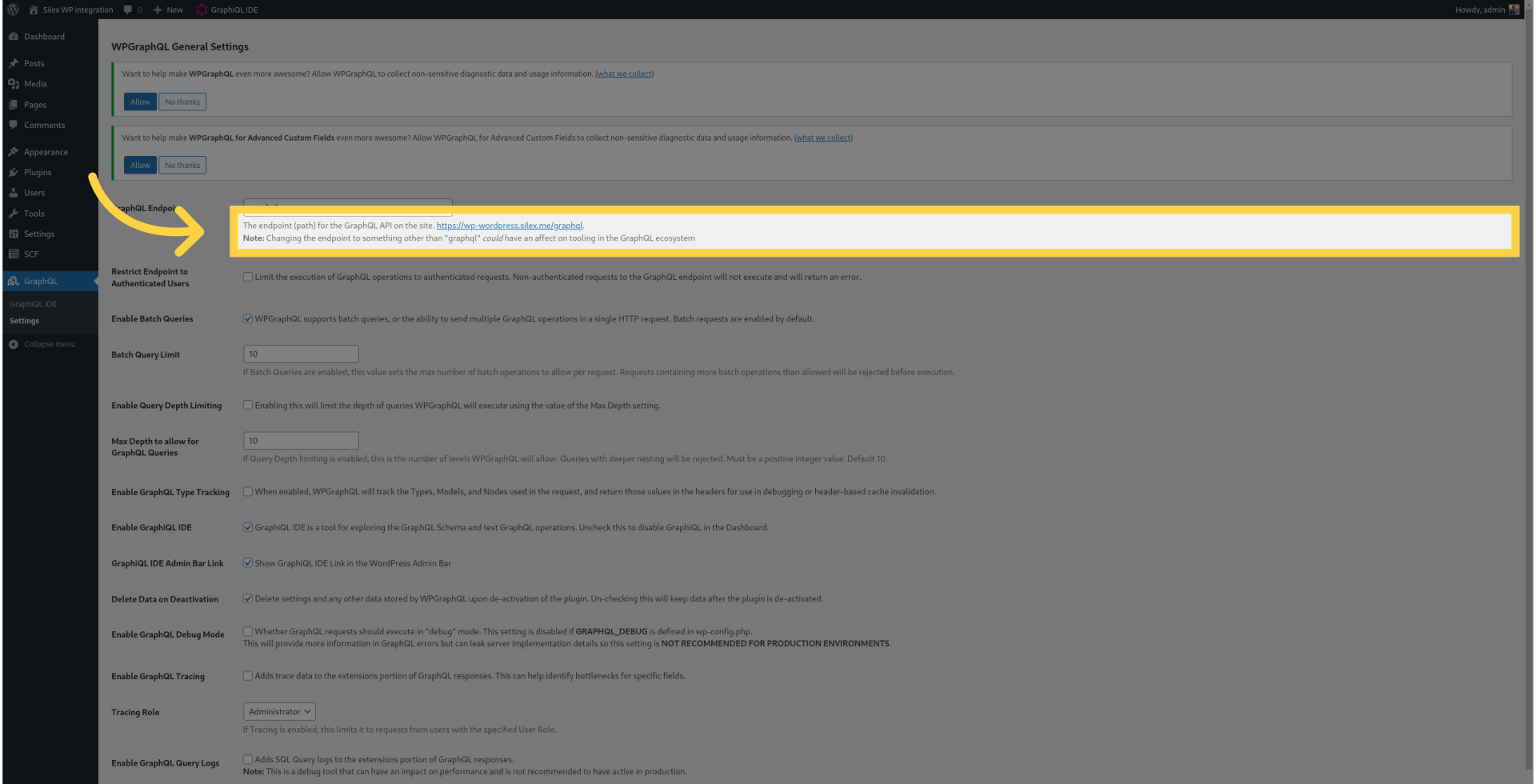
¶ 15. Copiez la valeur de "L'endpoint" pour l'API GraphQL
Repérez et copiez l'endpoint GraphQL qui sera utilisé pour connecter WordPress à Silex.

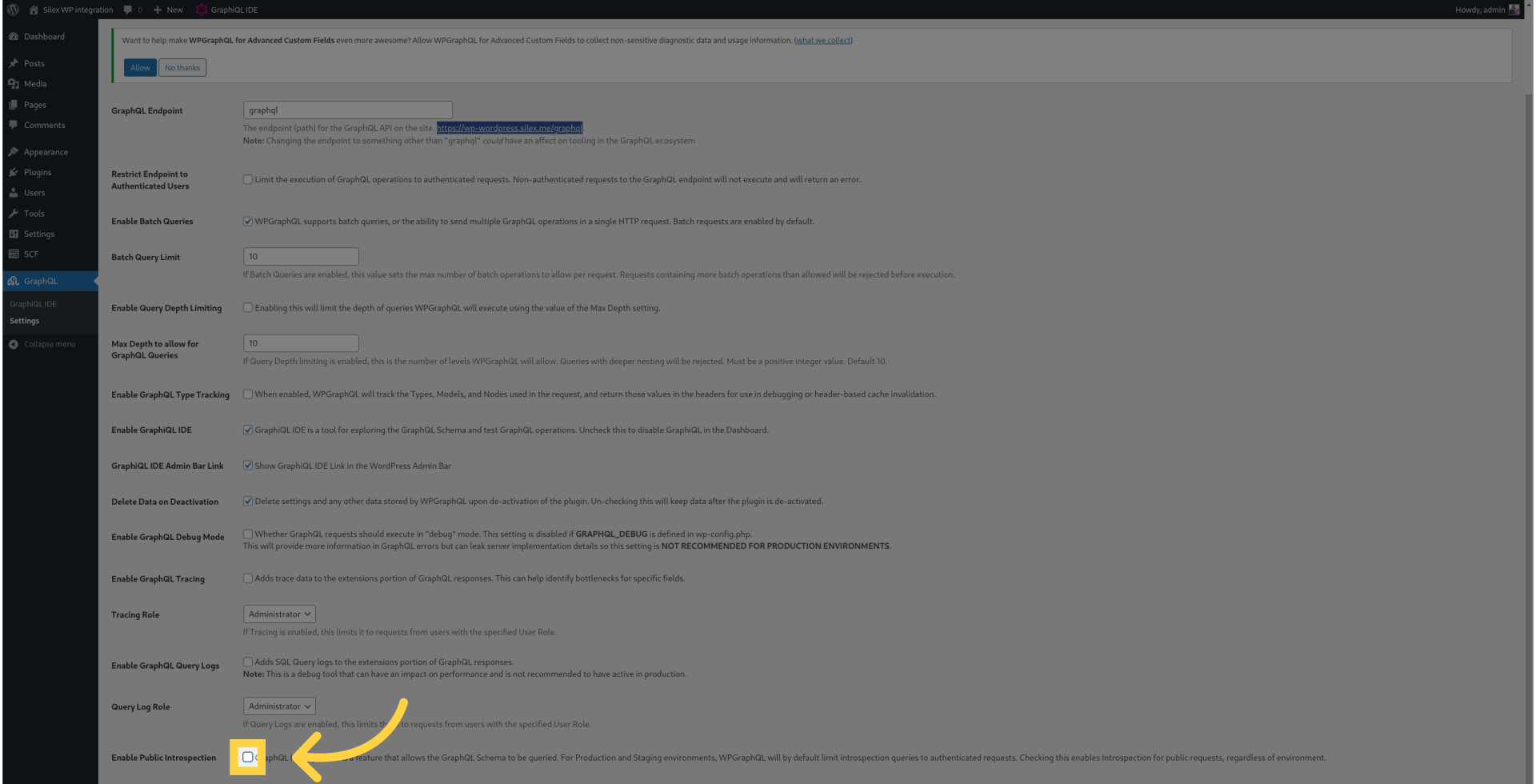
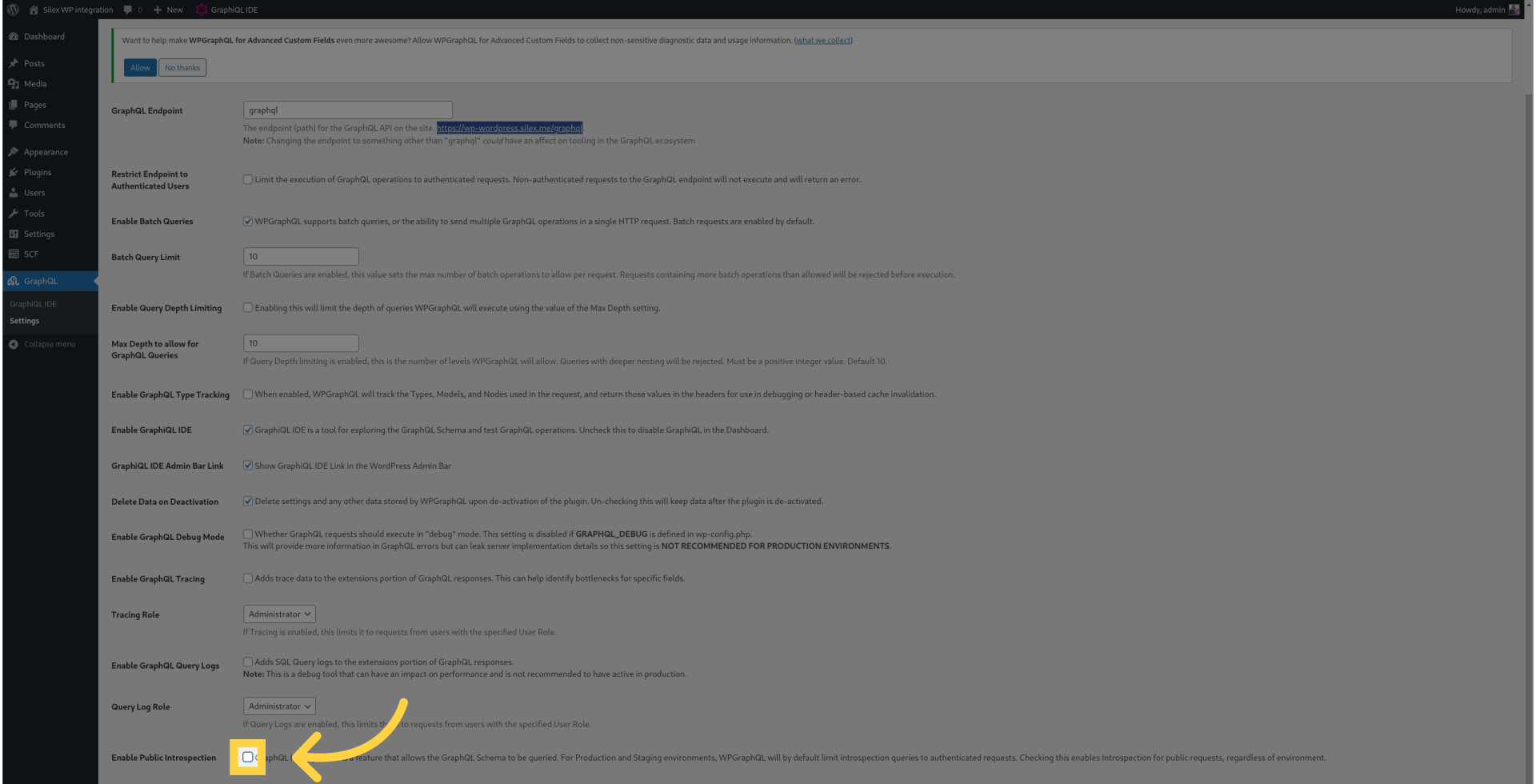
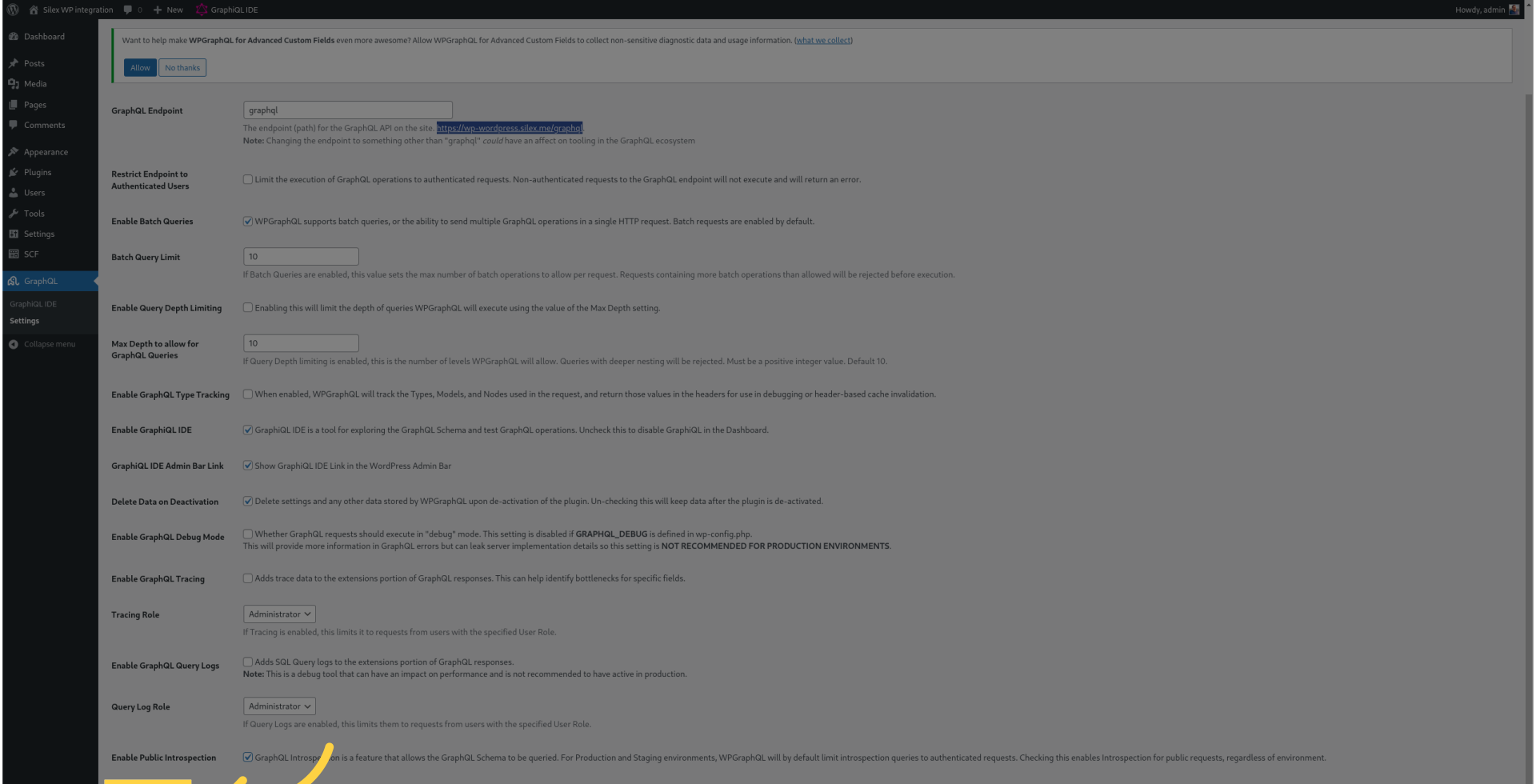
¶ 16. Activez "Public Introspection"
Cochez l'option "Enable Public Introspection" pour permettre à Silex d'accéder aux données GraphQL.

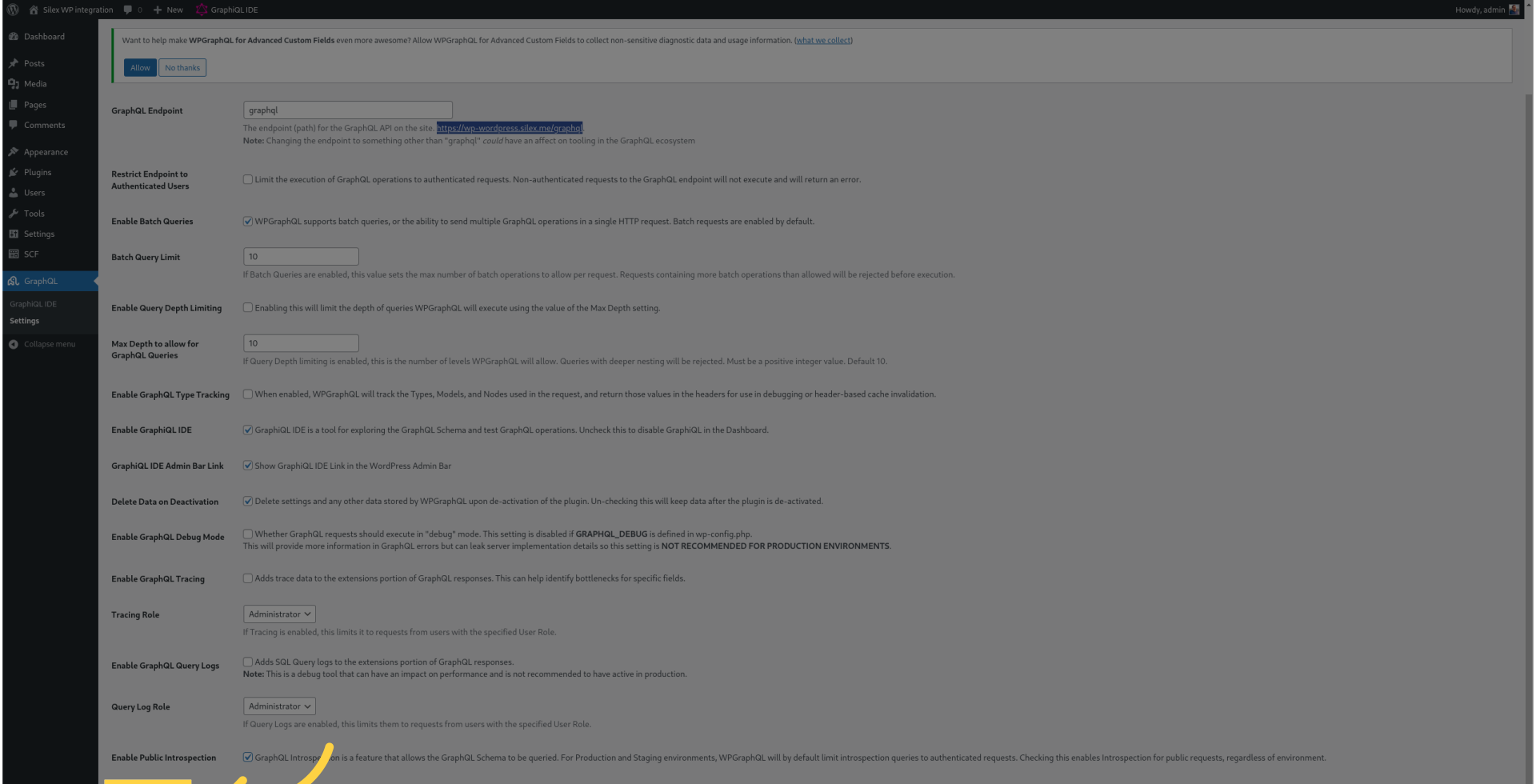
¶ 17. Cliquez sur "Enregistrer les modifications"
Appliquez les changements.

¶ 18. Passez à "v3.silex.me"
Connectez-vous à votre tableau de bord Silex.

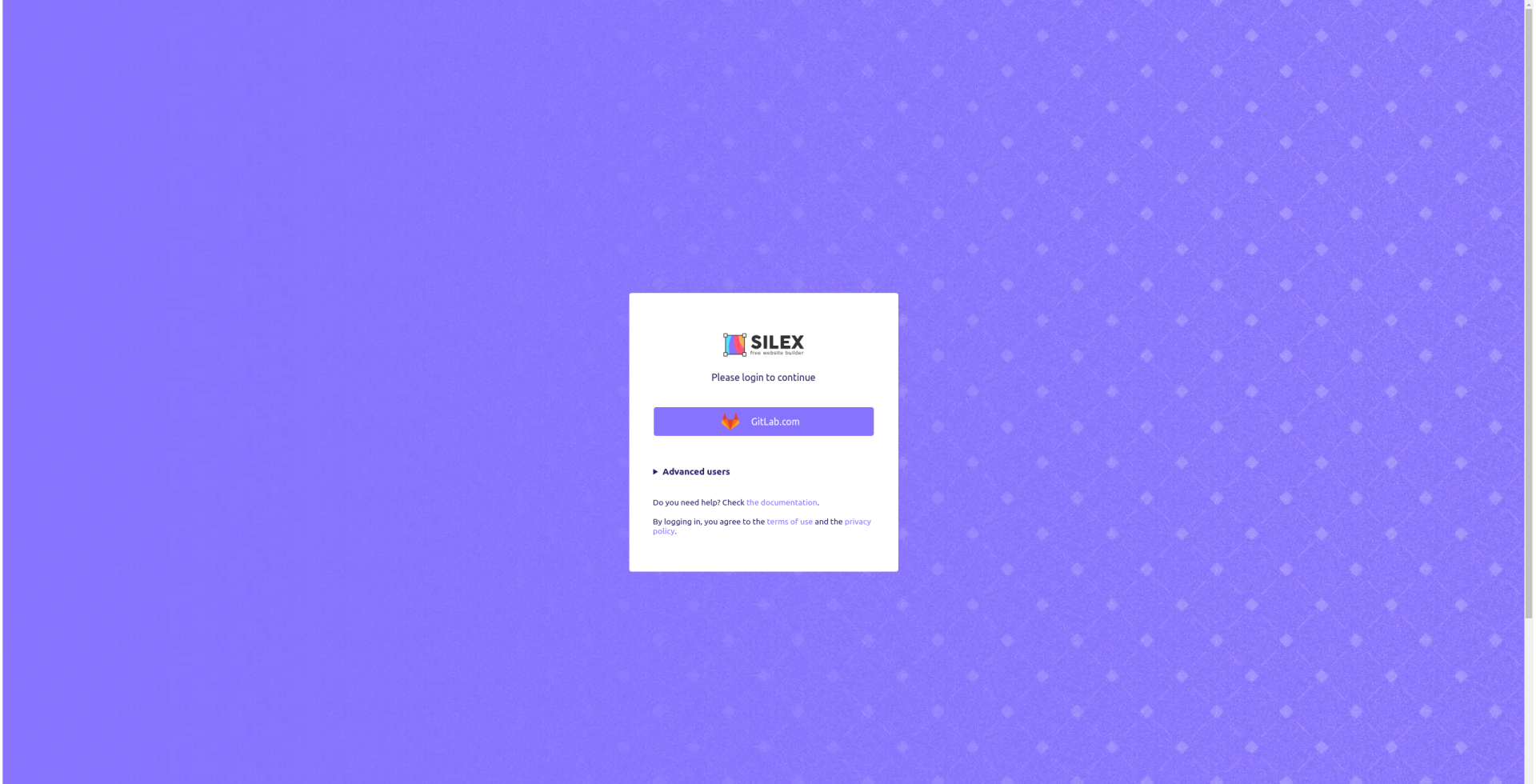
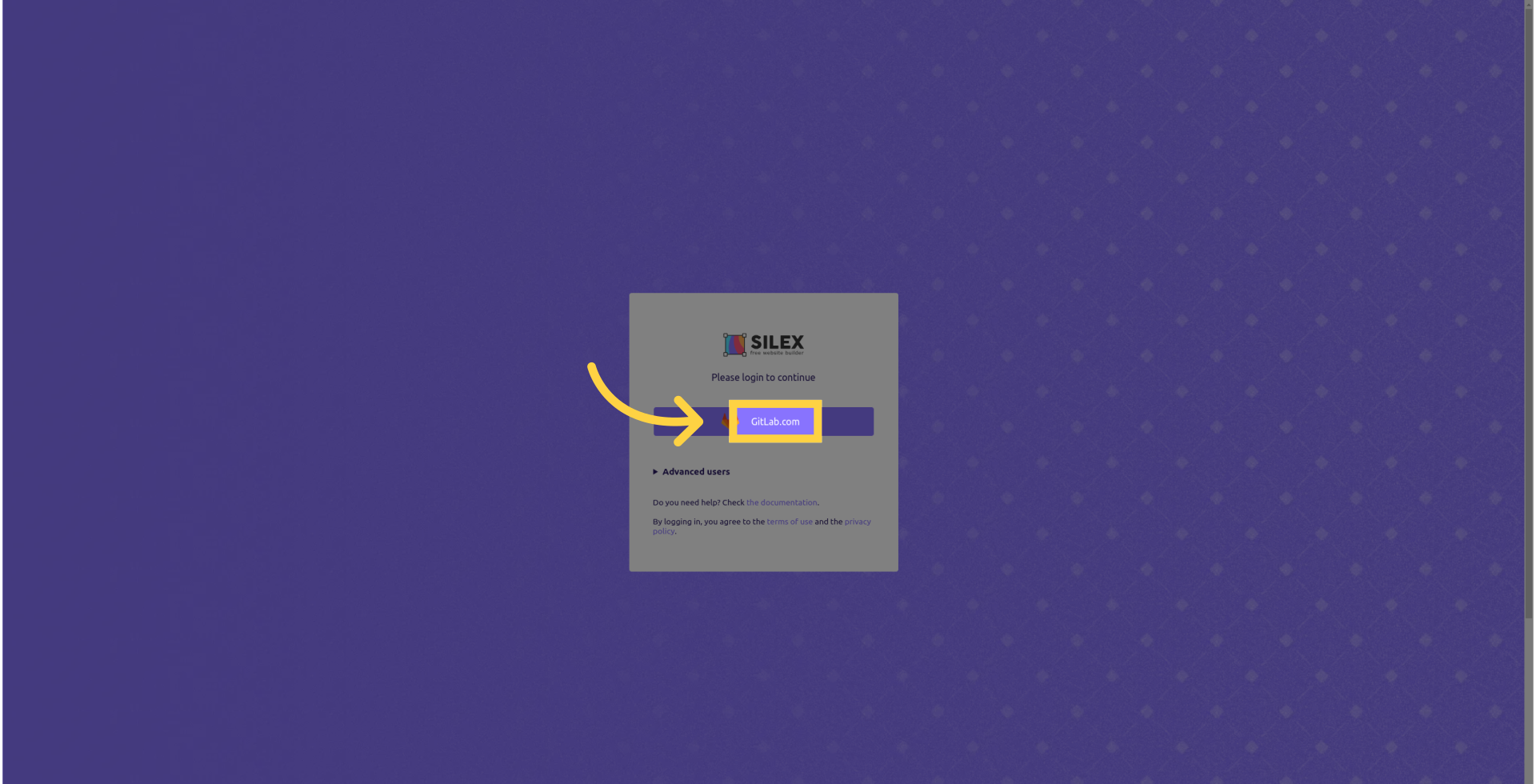
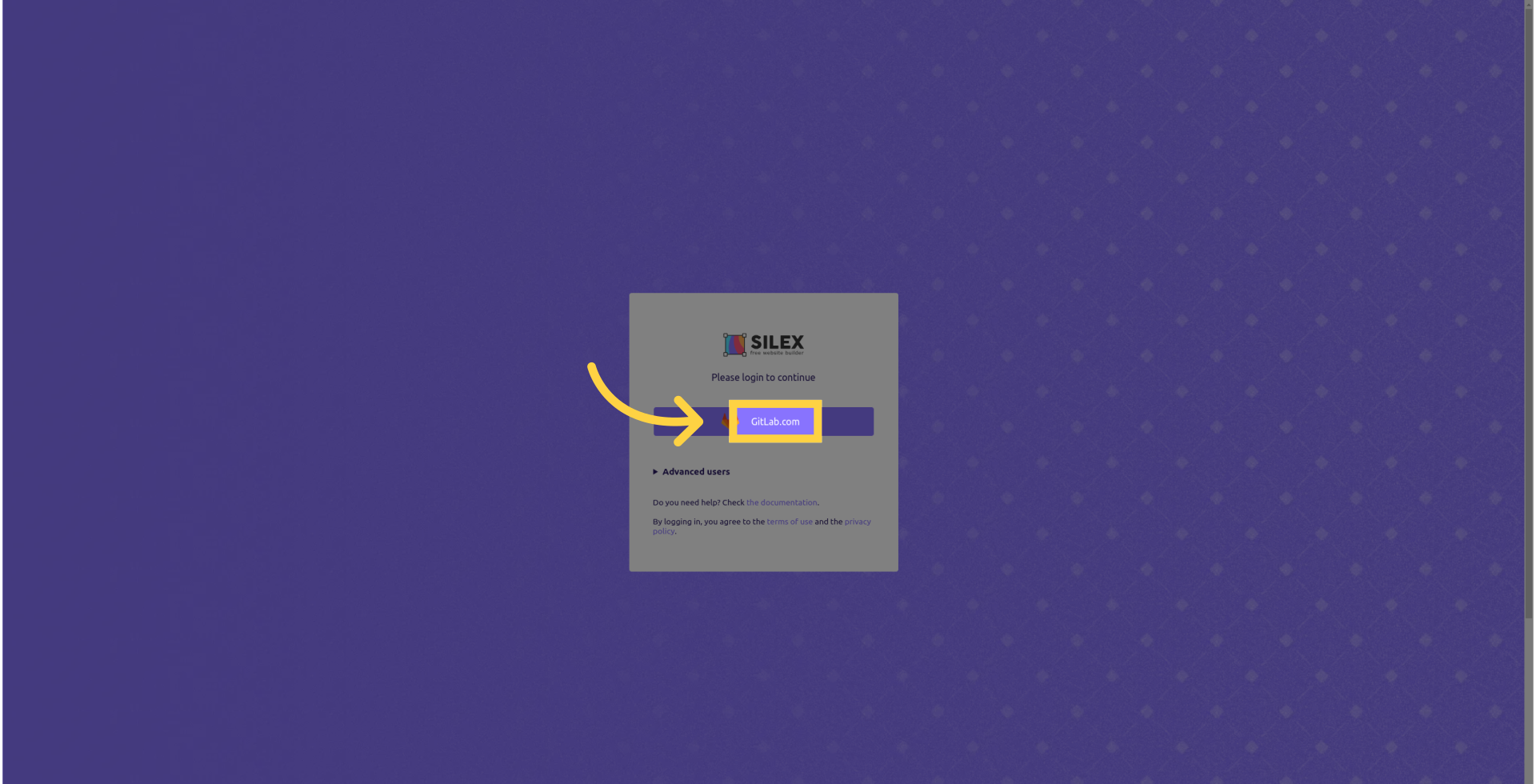
¶ 19. Connectez-vous avec GitLab.com
Utilisez votre compte GitLab pour accéder à Silex.

¶ 1. Introduction
Cette page est en cours de rédaction, des tests sont nécessaires. Silex est un logiciel libre, ce qui signifie que vous devez contribuer.
Ce tutoriel est très long, mais il devrait fonctionner correctement si vous suivez chaque étape. Si vous souhaitez que nous développions un plugin WordPress pour simplifier un peu les choses, vous pouvez voter pour cette fonctionnalité ici
Vous pouvez également regarder cette vidéo, qui est une autre tentative de documenter l'intégration avec WordPress
À la fin de ce tutoriel, vous disposerez d’un back-office WordPress pour modifier le contenu de votre site. Le front-end sera conçu avec l’interface de glisser-déposer de Silex et hébergé gratuitement sur GitLab Pages.
Prérequis : vous devez avoir un site WordPress en ligne classique. Un WordPress local (de développement) ne fonctionnera pas car Silex et GitLab ne pourront pas y accéder.
Ce guide inclut toute la configuration nécessaire pour rendre votre WordPress compatible avec Silex. Nous allons installer plusieurs plugins comme SCF (anciennement ACF).

N'hésitez pas à poser vos questions sur le chat ou les forums si une étape ou une action n’est pas claire
¶ 2. Cliquer sur "Ajouter une extension"
Depuis l’administration de WordPress, cliquez sur "Ajouter une extension" dans l’onglet "Extensions".

¶ 3. Saisir "Secure Custom Fields"
Saisissez "Secure Custom Fields".

¶ 4. Cliquer sur "Installer maintenant"
Lancez l'installation.

¶ 5. Cliquer sur "Activer"
Activez l’extension.

¶ 6. Cliquer sur "Ajouter une extension"
Ajoutons une autre extension.

¶ 7. Saisir "WPGraphQL"
Tapez "WPGraphQL" dans le champ de recherche.

¶ 8. Cliquer sur "Installer maintenant"
Lancez l'installation.

¶ 9. Cliquer sur "Activer"
Activez l’extension.

¶ 10. Cliquer sur "Ajouter une extension"
Ajoutez une nouvelle extension.

¶ 11. Saisir "WPGraphQL ACF"
Tapez "WPGraphQL ACF" dans le champ de recherche.

¶ 12. Cliquer sur "Installer maintenant"
Lancez l'installation.

¶ 13. Cliquer sur "Activer"
Activez l’extension.

¶ 14. Cliquer sur "Réglages"
Accédez aux réglages.

¶ 15. Copier la valeur du champ "Endpoint" de GraphQL
Récupérez l’URL de l’API GraphQL.

¶ 16. Activer "Public Introspection"
Cochez l’option "Enable Public Introspection".

¶ 17. Cliquer sur "Enregistrer les modifications"
Sauvegardez les modifications.

¶ 18. Aller sur "v3.silex.me"
Rendez-vous sur "v3.silex.me".

¶ 19. Se connecter avec GitLab.com
Connectez-vous à Silex avec votre compte GitLab.

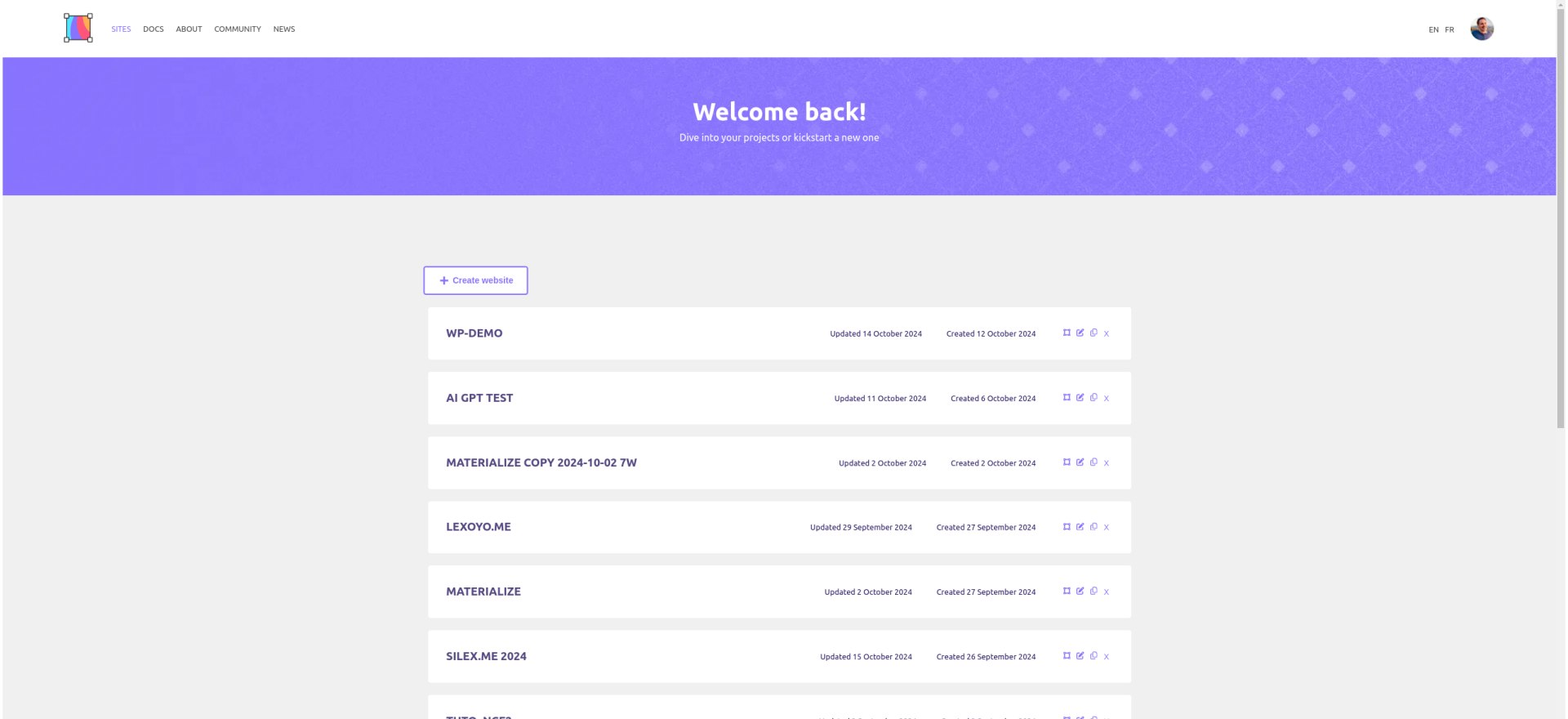
¶ 20. Créer un nouveau site
Bienvenue sur le tableau de bord, créez un nouveau site vide.

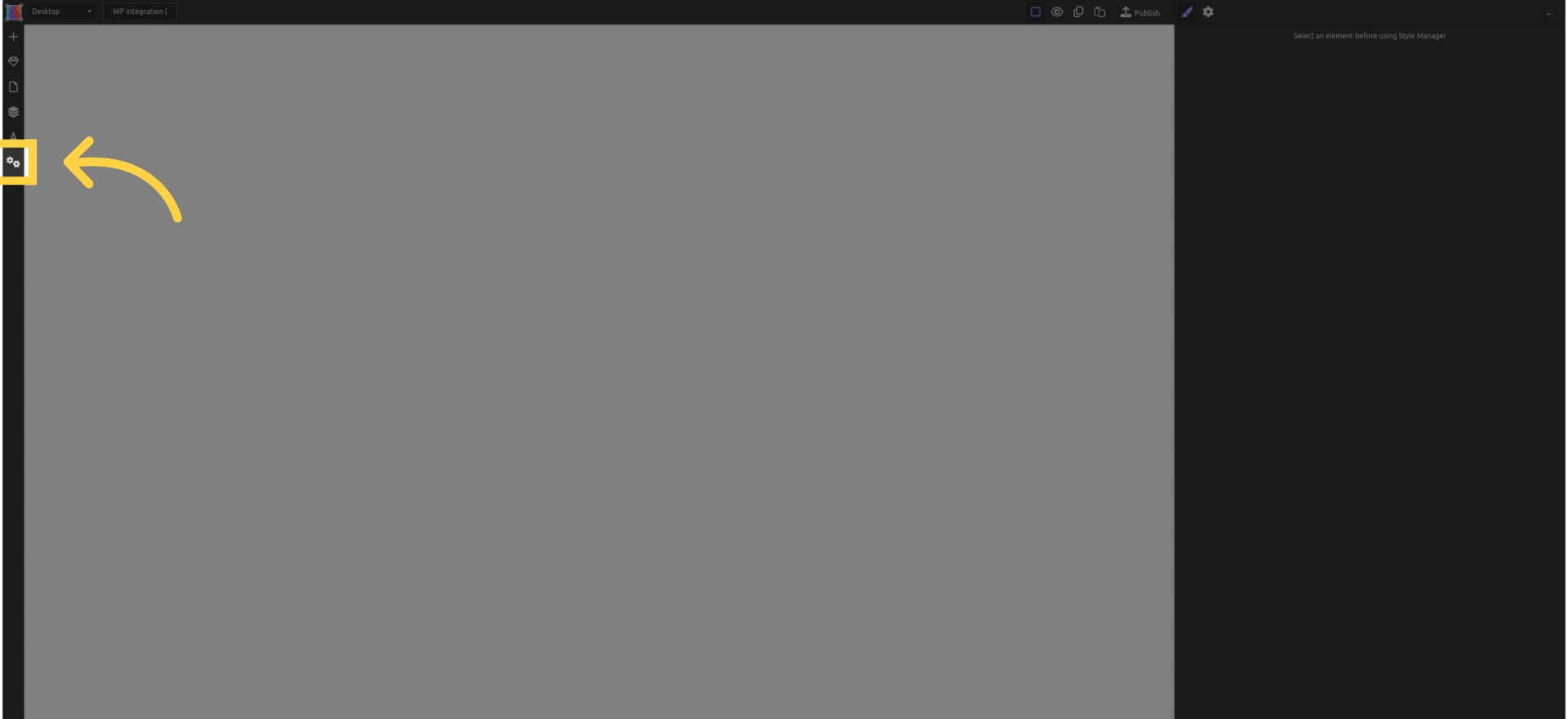
¶ 21. Ouvrir les paramètres du site

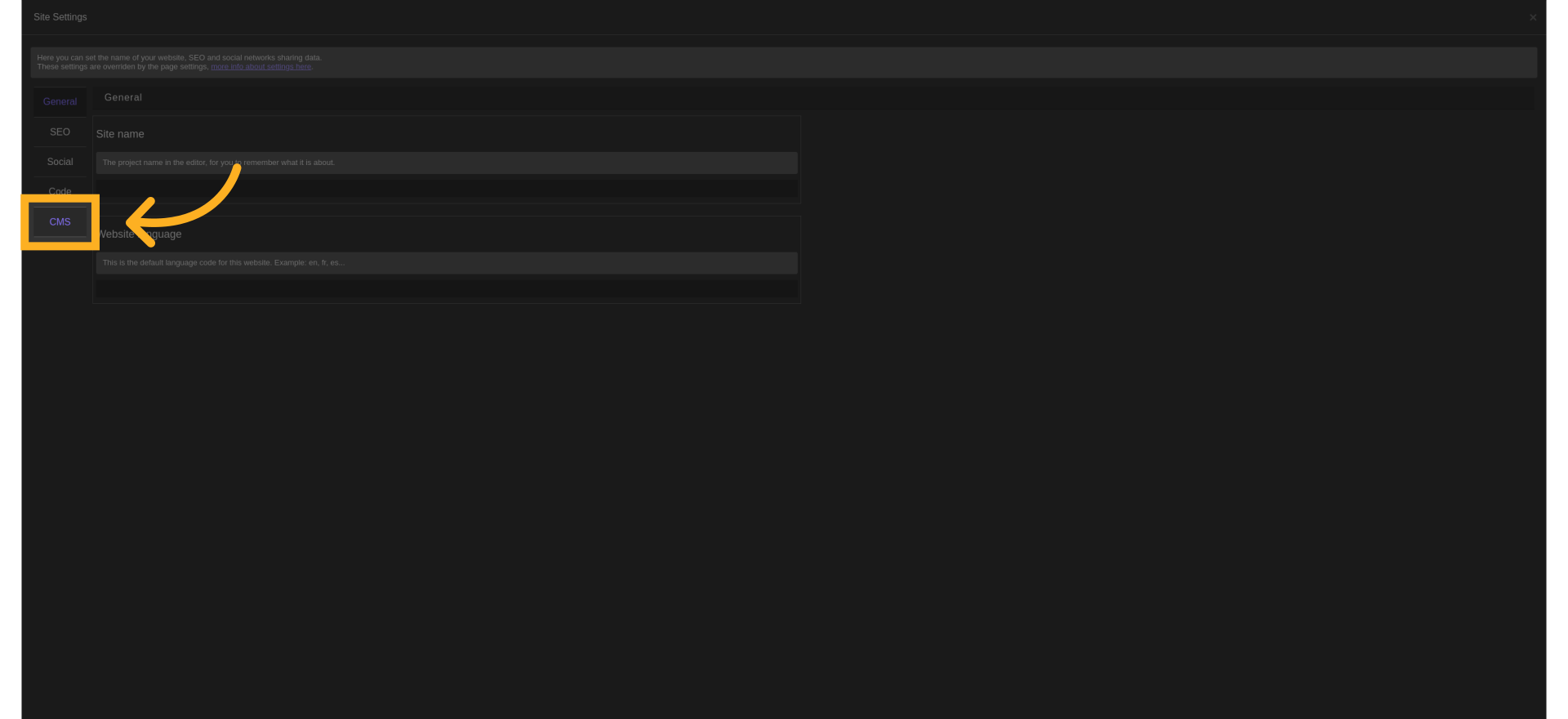
¶ 22. Aller dans l’onglet "CMS"
Accédez aux réglages CMS du site.

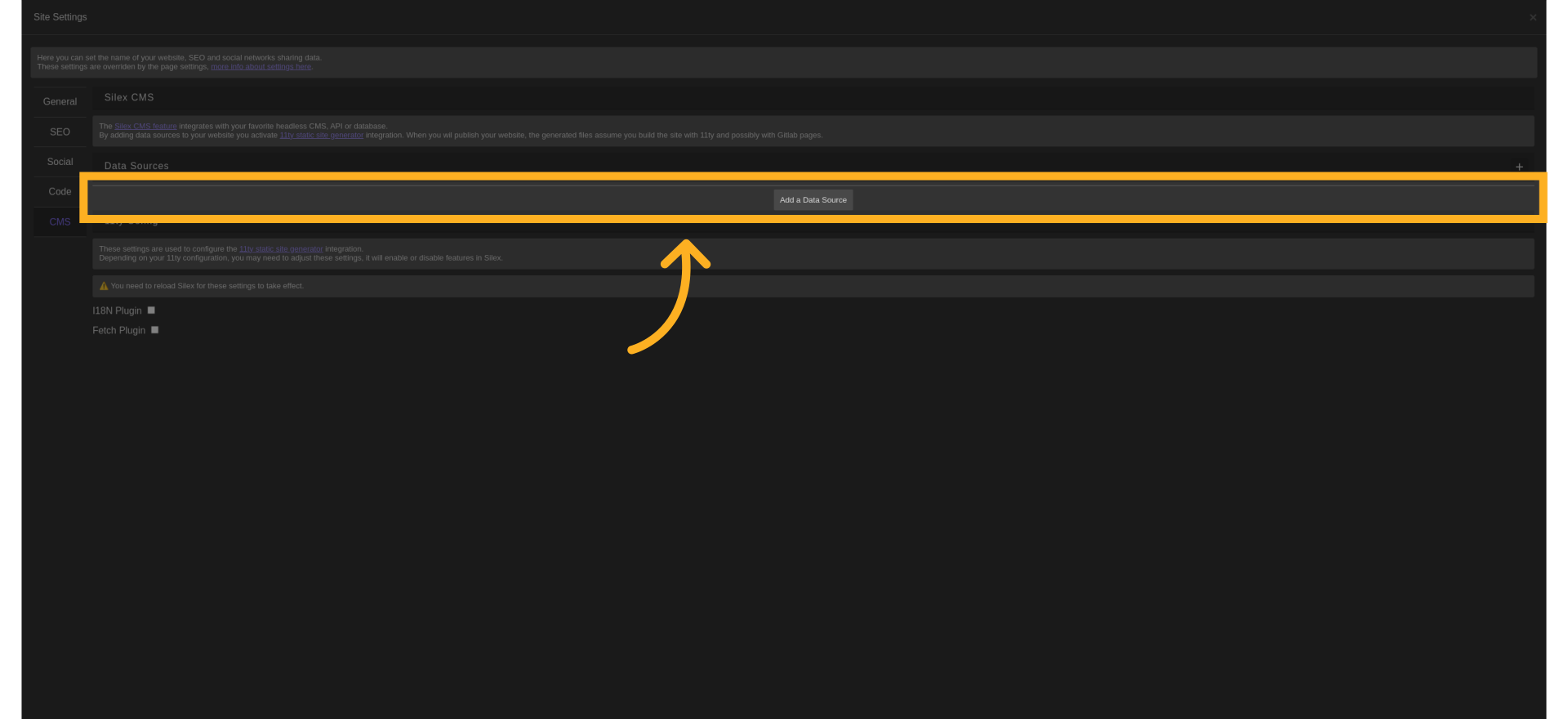
¶ 23. Ajouter une source de données
Cliquez sur le bouton "Ajouter une source de données".

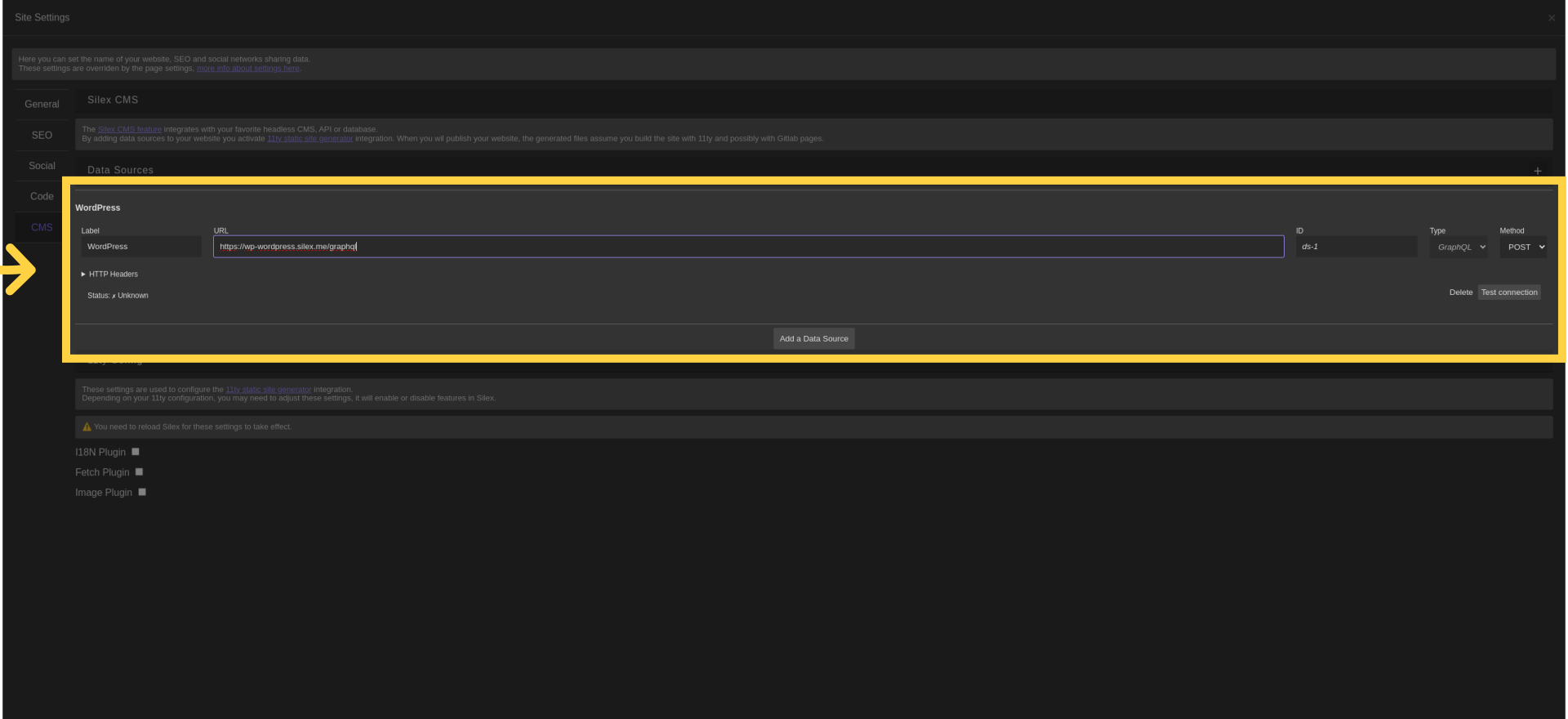
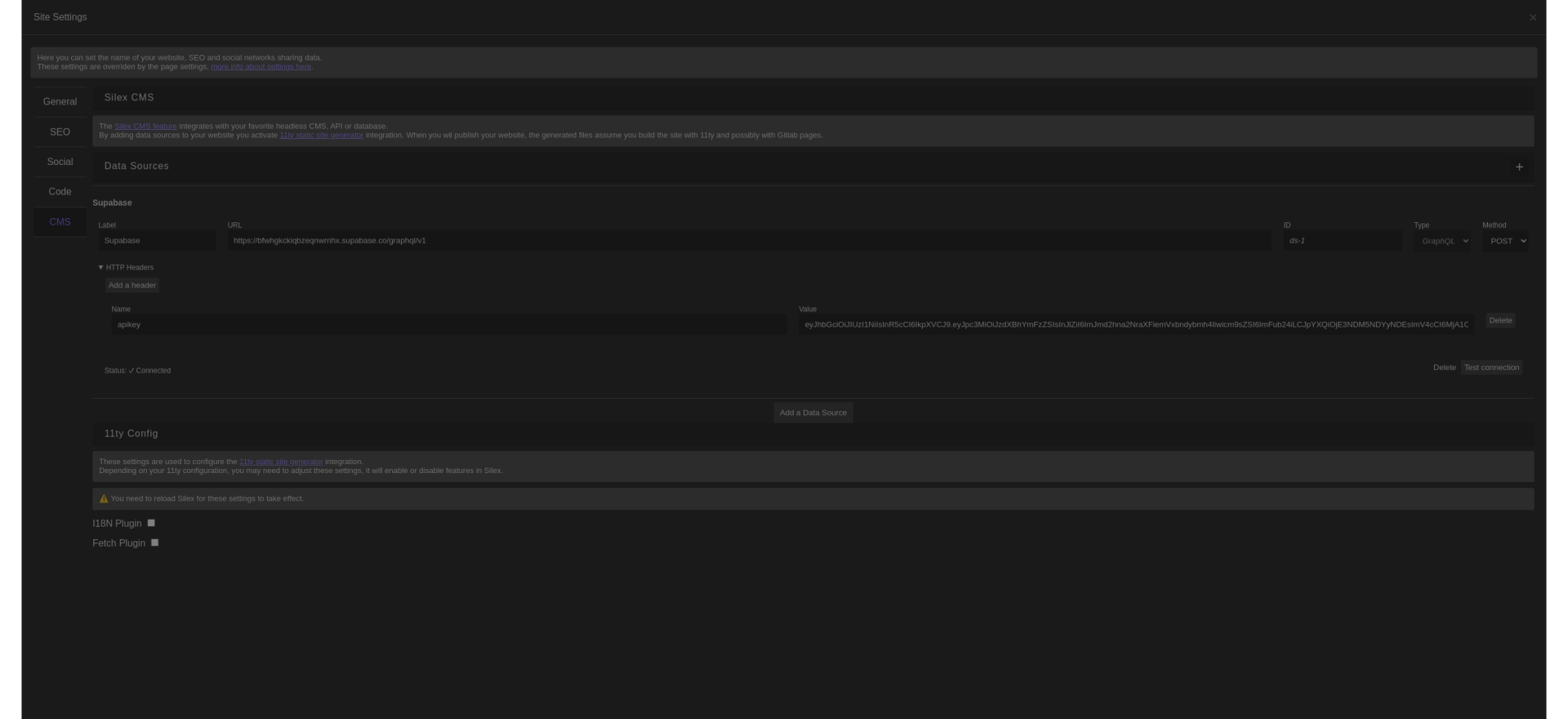
¶ 24. Coller la valeur de tout à l’heure
Renseignez ici l’URL copiée plus tôt ("Endpoint").

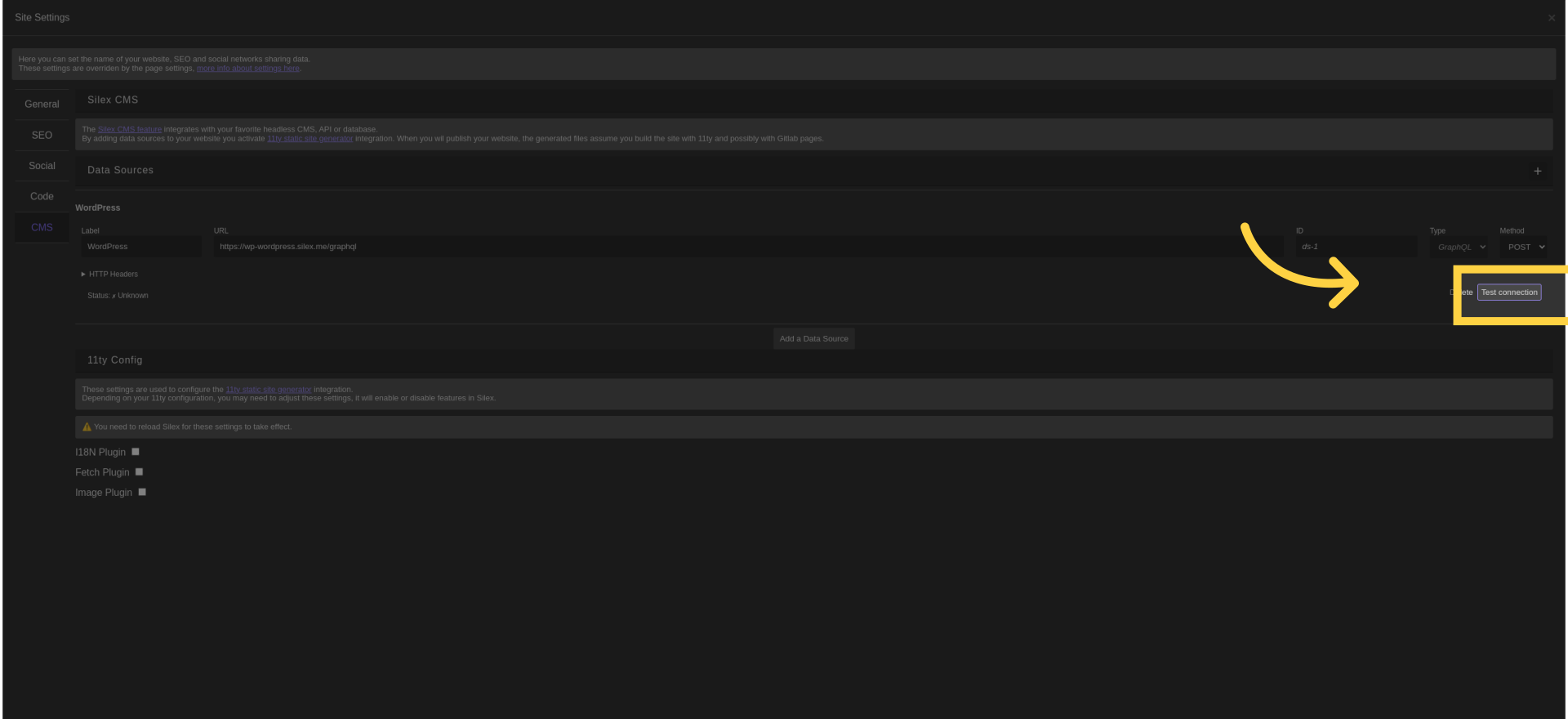
¶ 25. Cliquer sur "Tester la connexion"
Assurez-vous qu’aucune erreur ne s’affiche.

¶ 26. Cliquer sur "Appliquer"
Appliquez les changements.

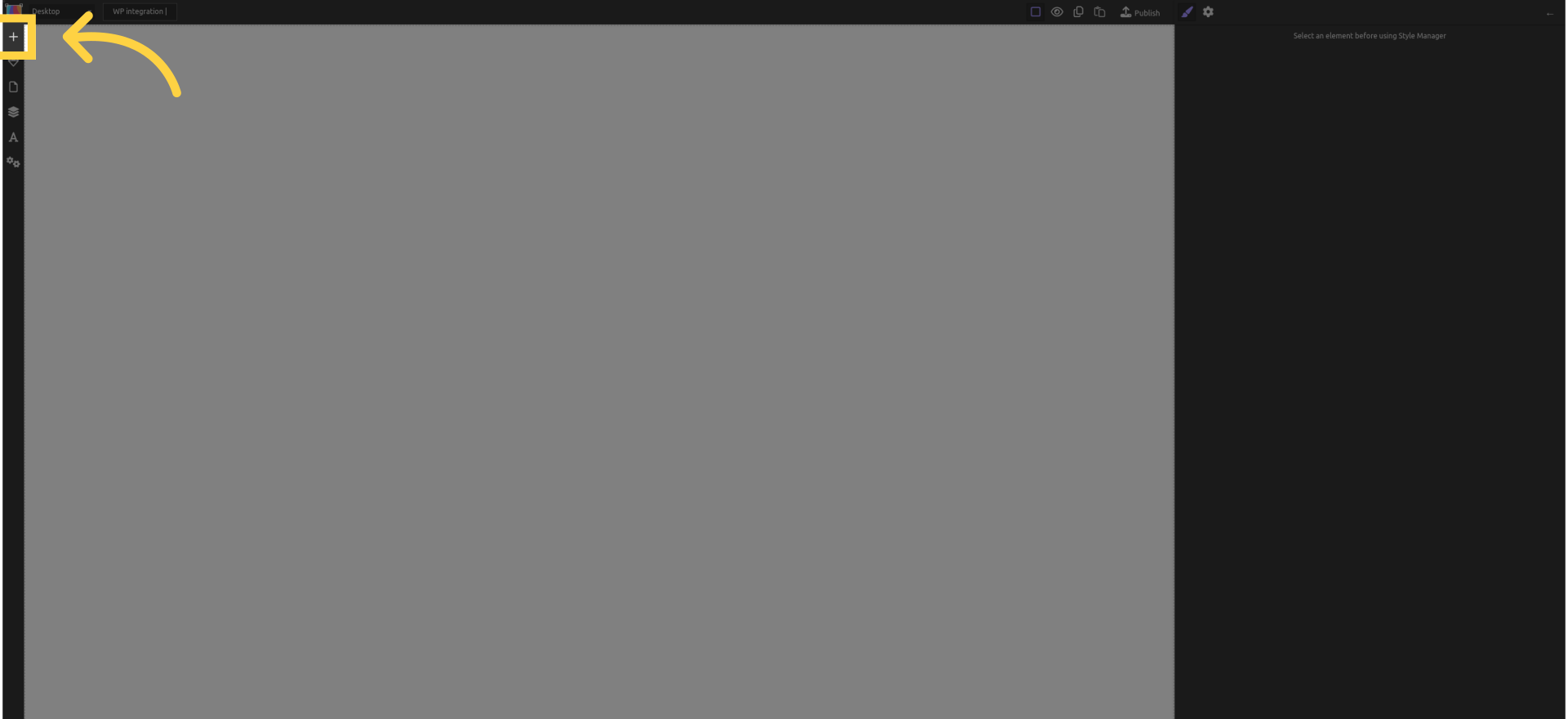
¶ 27. Cliquer sur "+"
Ajoutez un bloc de texte au site.

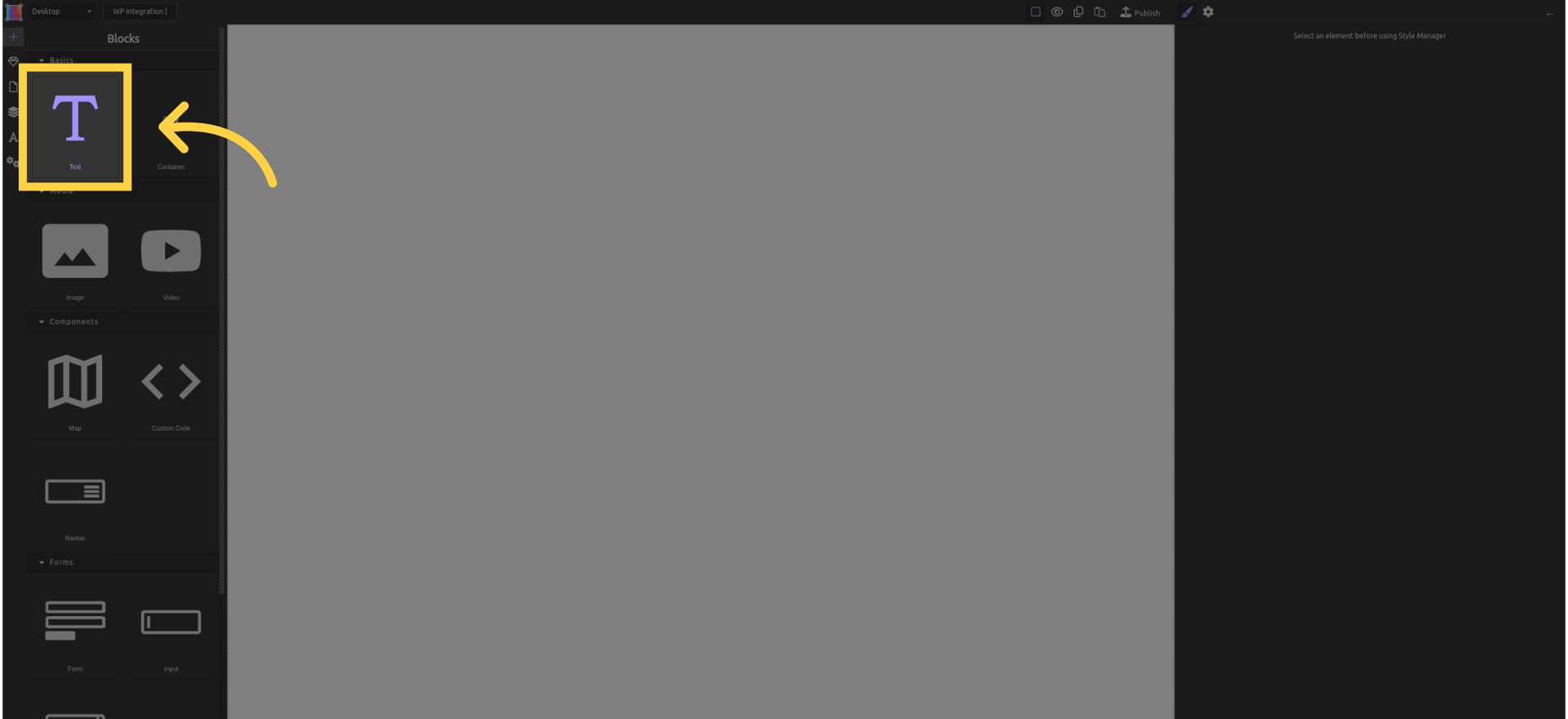
¶ 28. Utiliser le bloc de texte
Faites glisser un bloc de texte sur la zone d’édition.

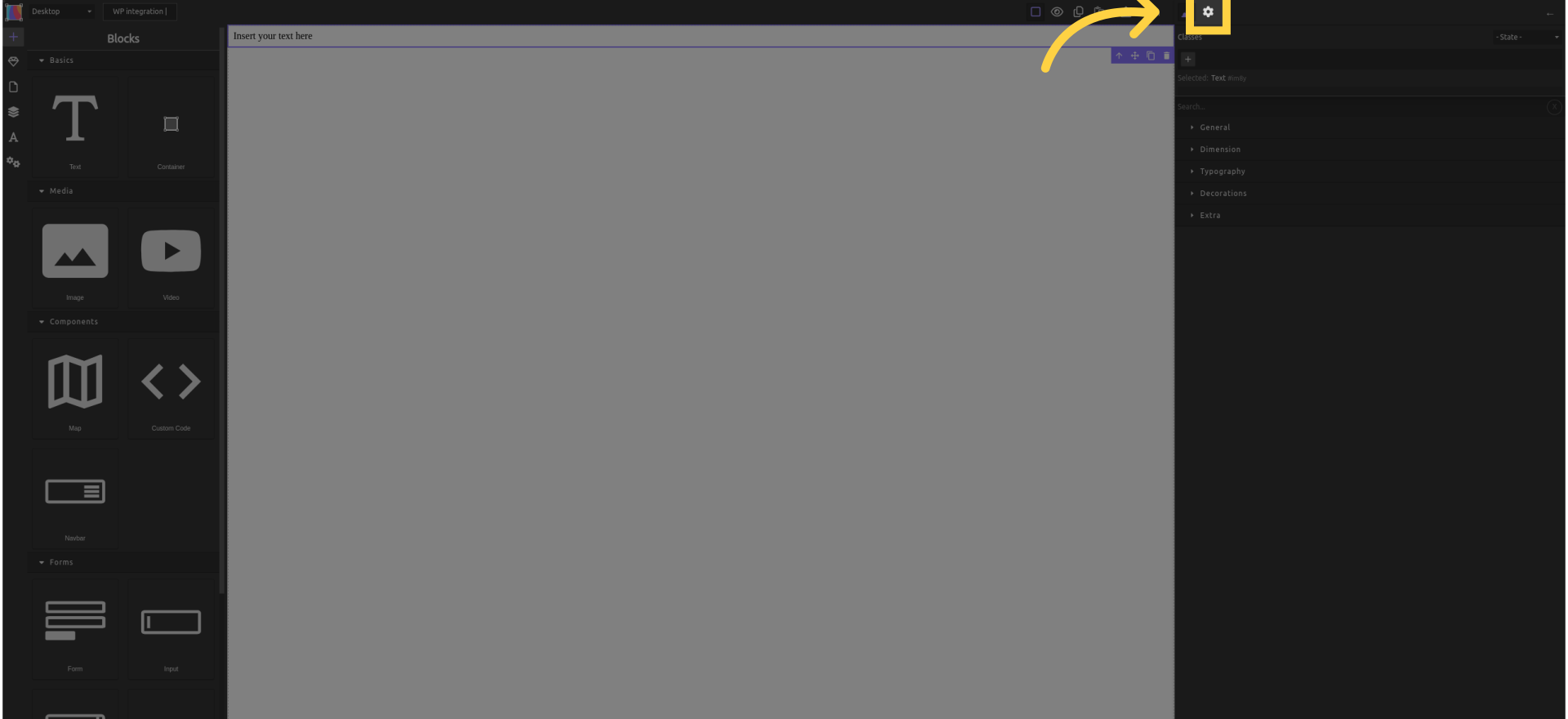
¶ 29. Dans les réglages de l’élément
Ouvrez les réglages du bloc de texte.

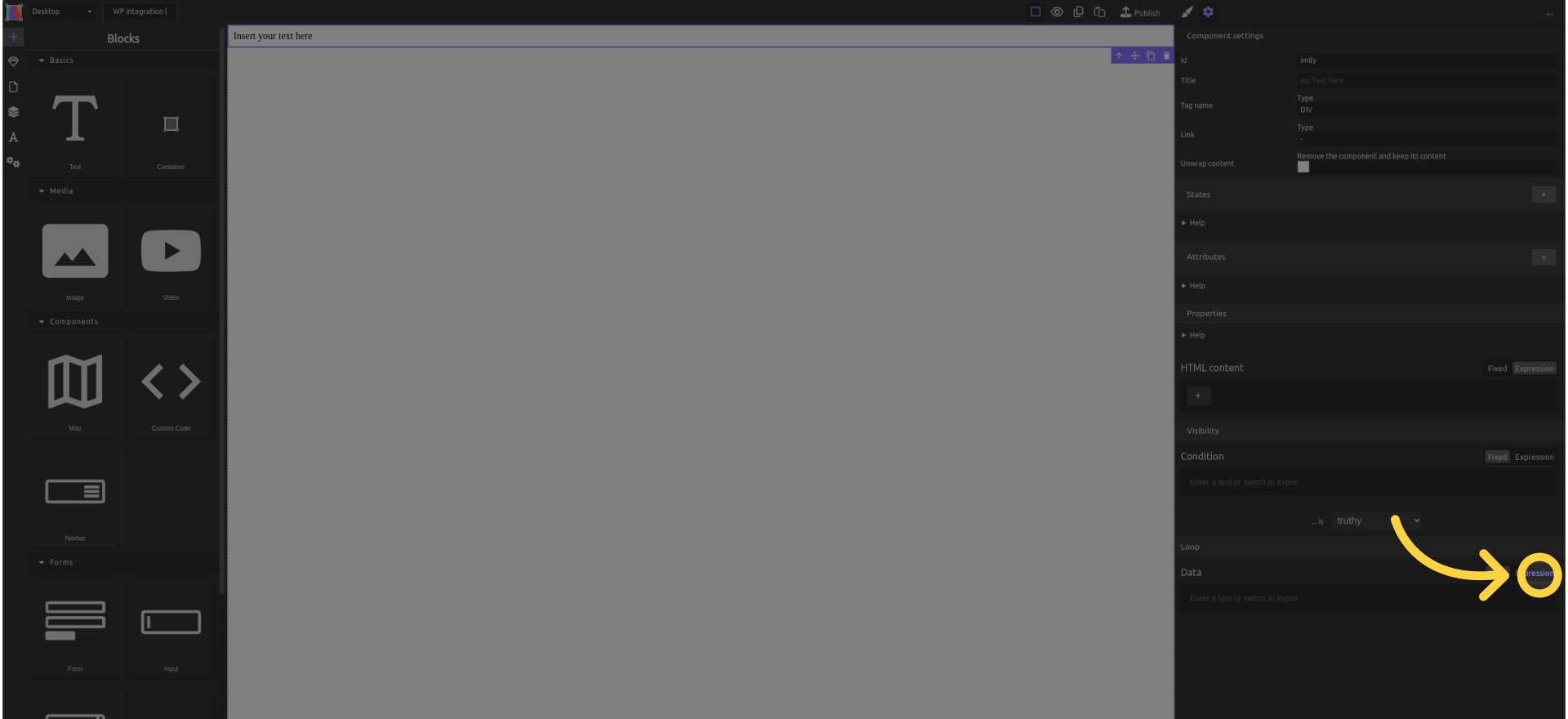
¶ 30. Dans la section "Loop", cliquer sur le bouton "Expression"
Ajoutez une expression dans le champ "Loop".

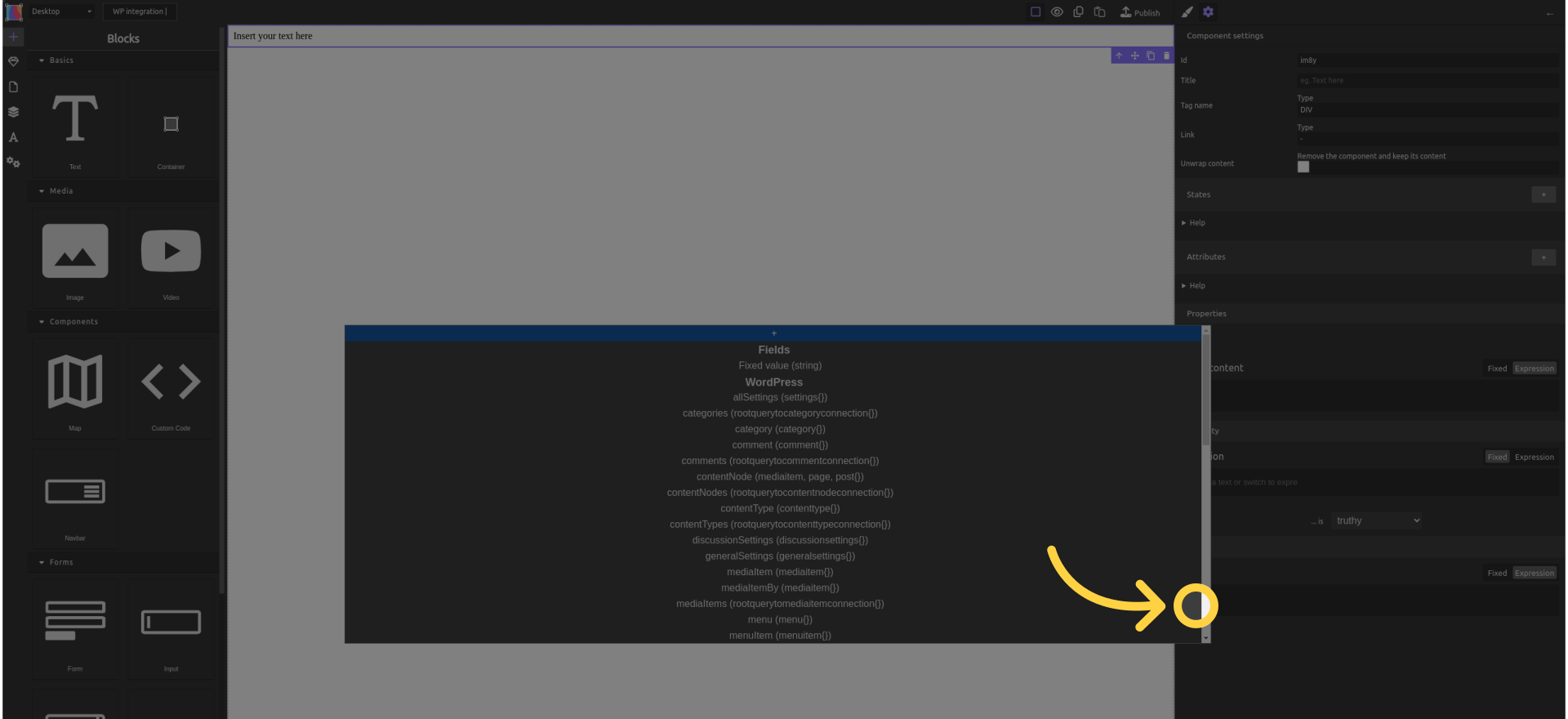
¶ 31. Sélectionner "Pages"
Lorsque vous publierez le site, le bloc de texte sera dupliqué une fois par page dans WordPress.
Les "{ }" à côté de "Pages" indiquent qu’il s’agit d’un objet, pas d’un tableau.

¶ 32. Sélectionner "nodes"
Les "[ ]" à côté de "nodes" indiquent qu’il s’agit d’un tableau de pages. Vous pouvez faire une boucle dessus.

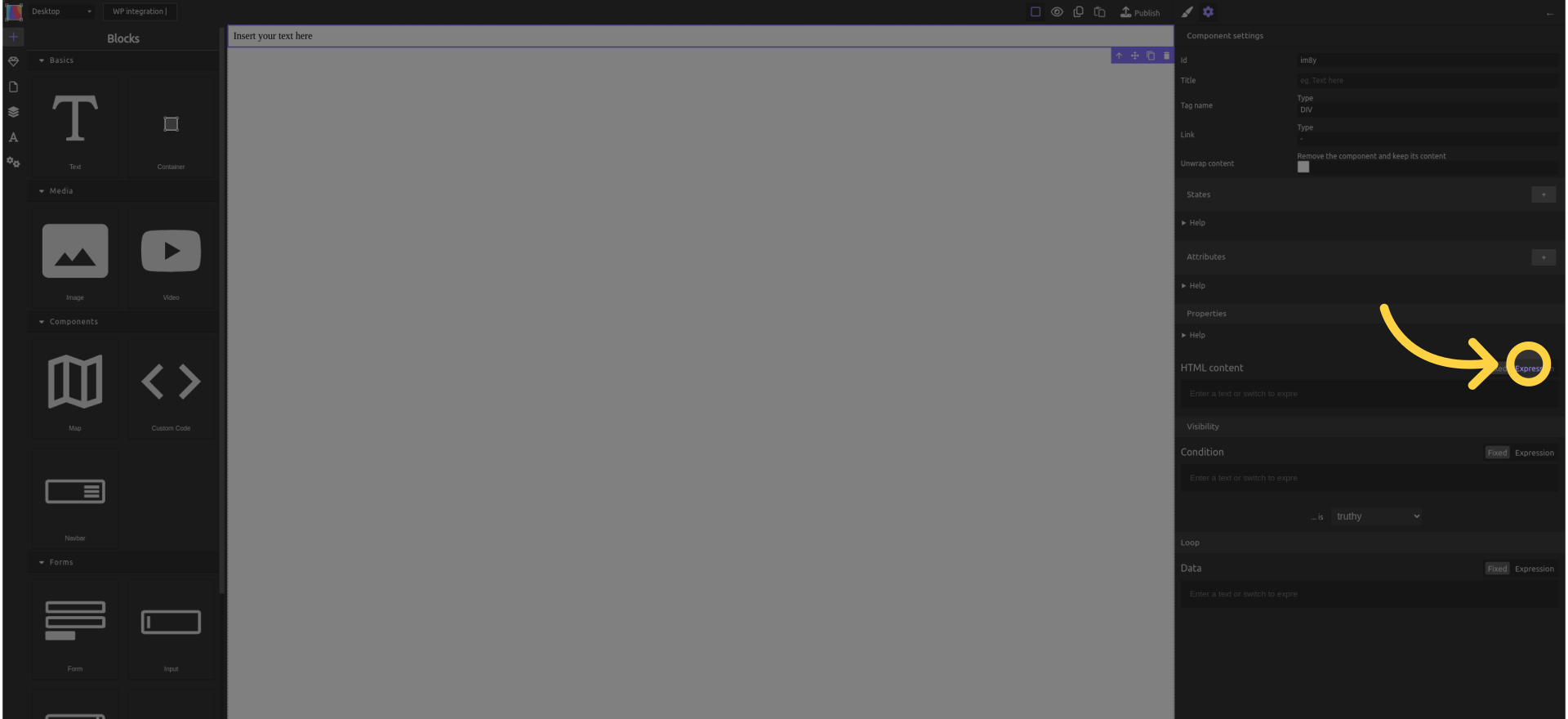
¶ 33. Cliquer sur "Expression" dans "Contenu HTML"
Cela rendra le contenu du bloc dépendant d’une expression. Lors de la publication, le texte sera remplacé par le résultat de l’expression.

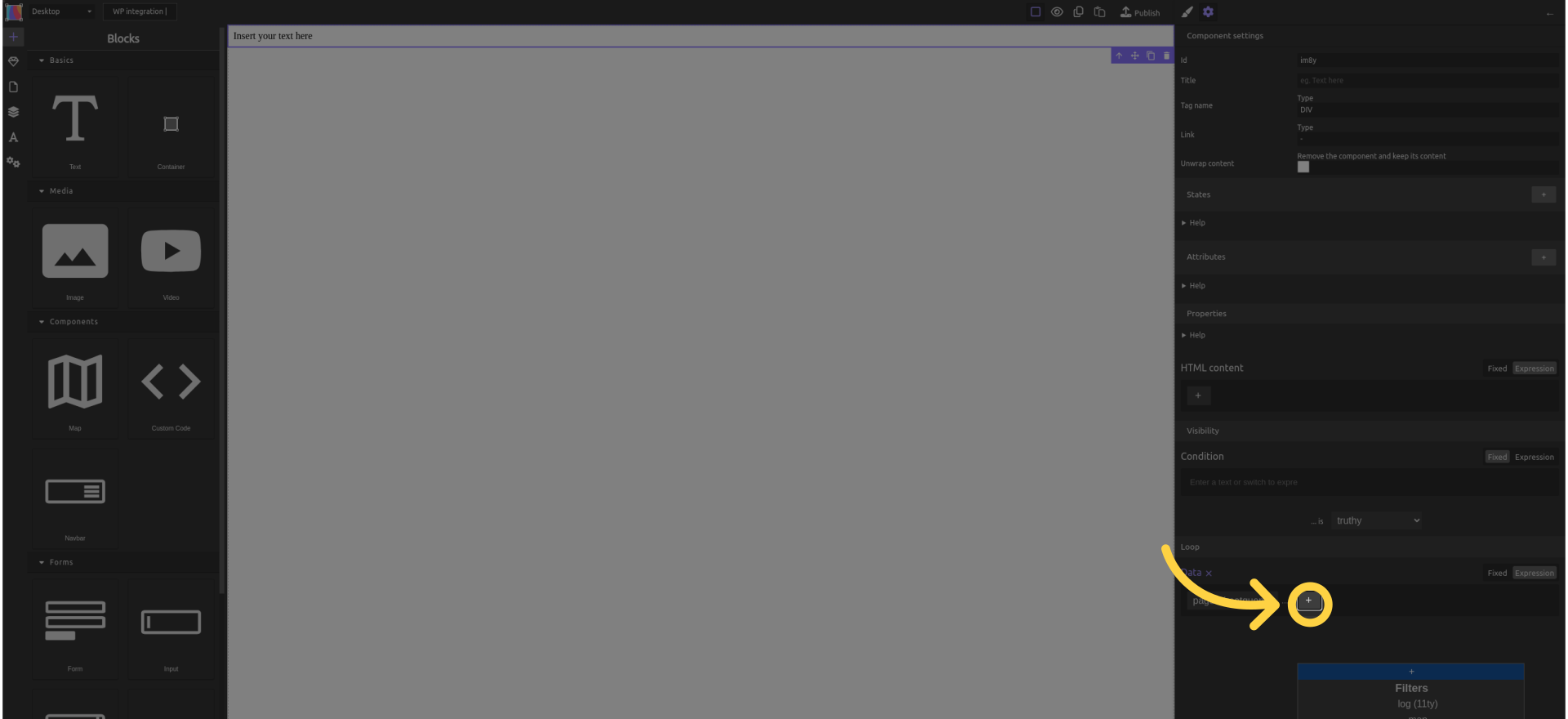
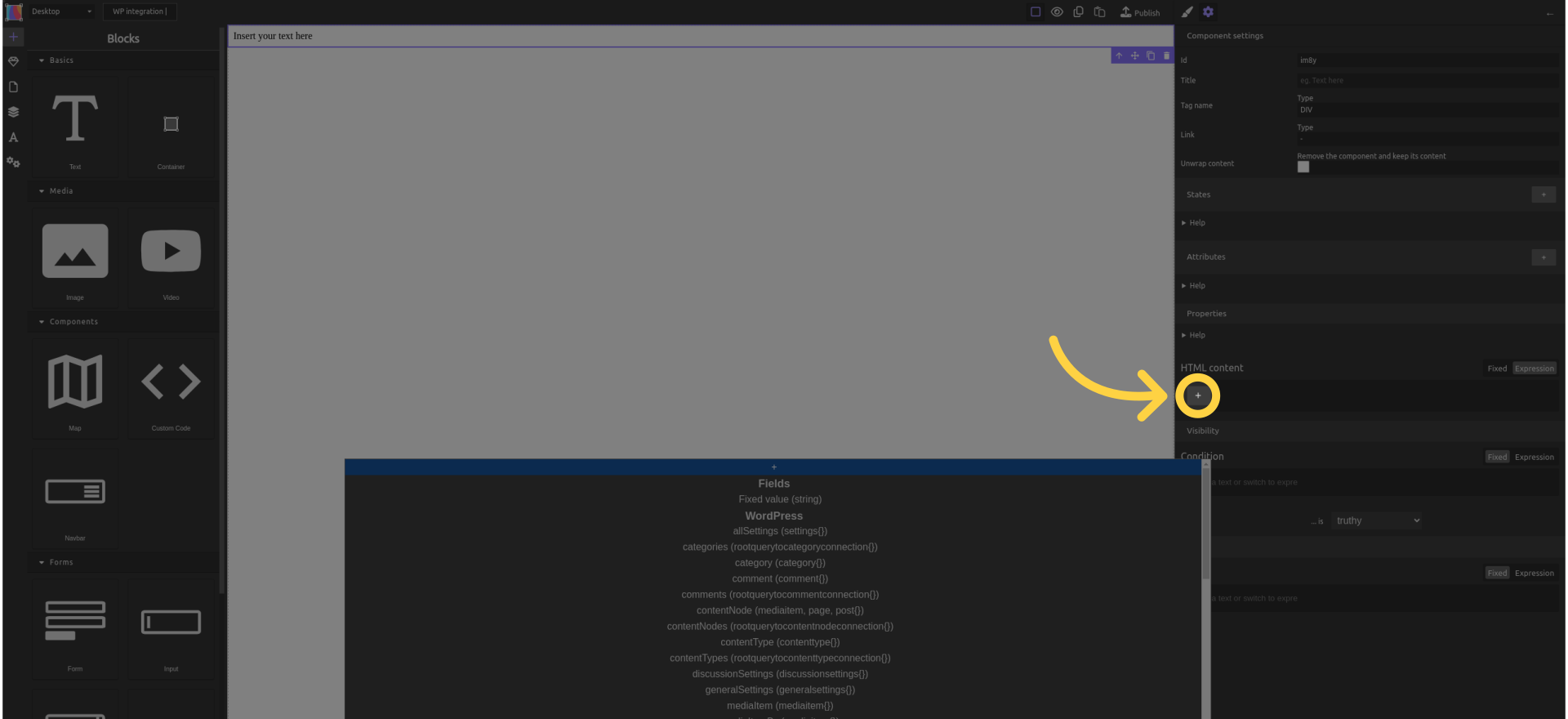
¶ 34. Sélectionner "Loop data"
"Loop data" correspond à la page représentée par ce bloc.

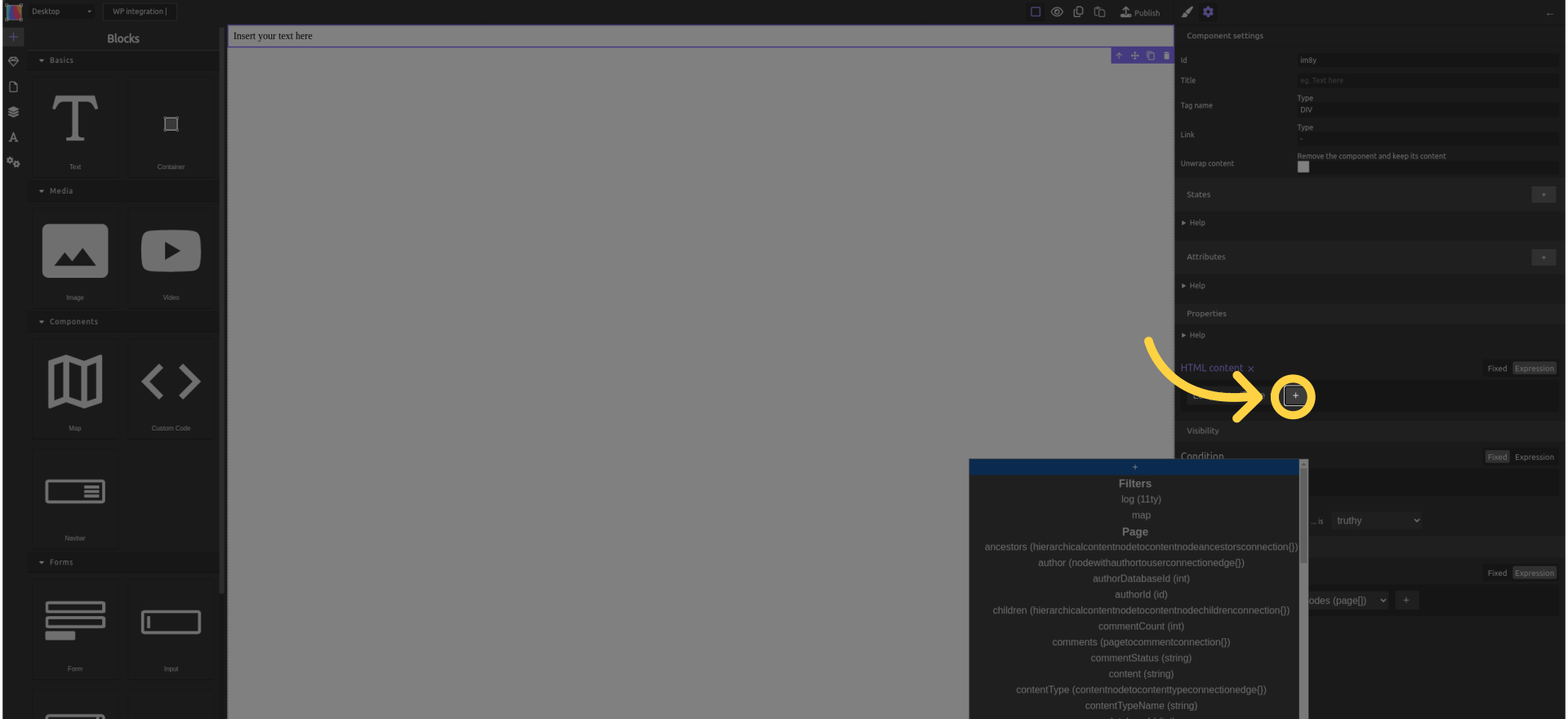
¶ 35. Sélectionner "Title"
Les pages ont un titre. Ce bloc de texte affichera le titre de chaque page.

¶ 36. Cliquer sur "Publier"
Publiez les modifications.

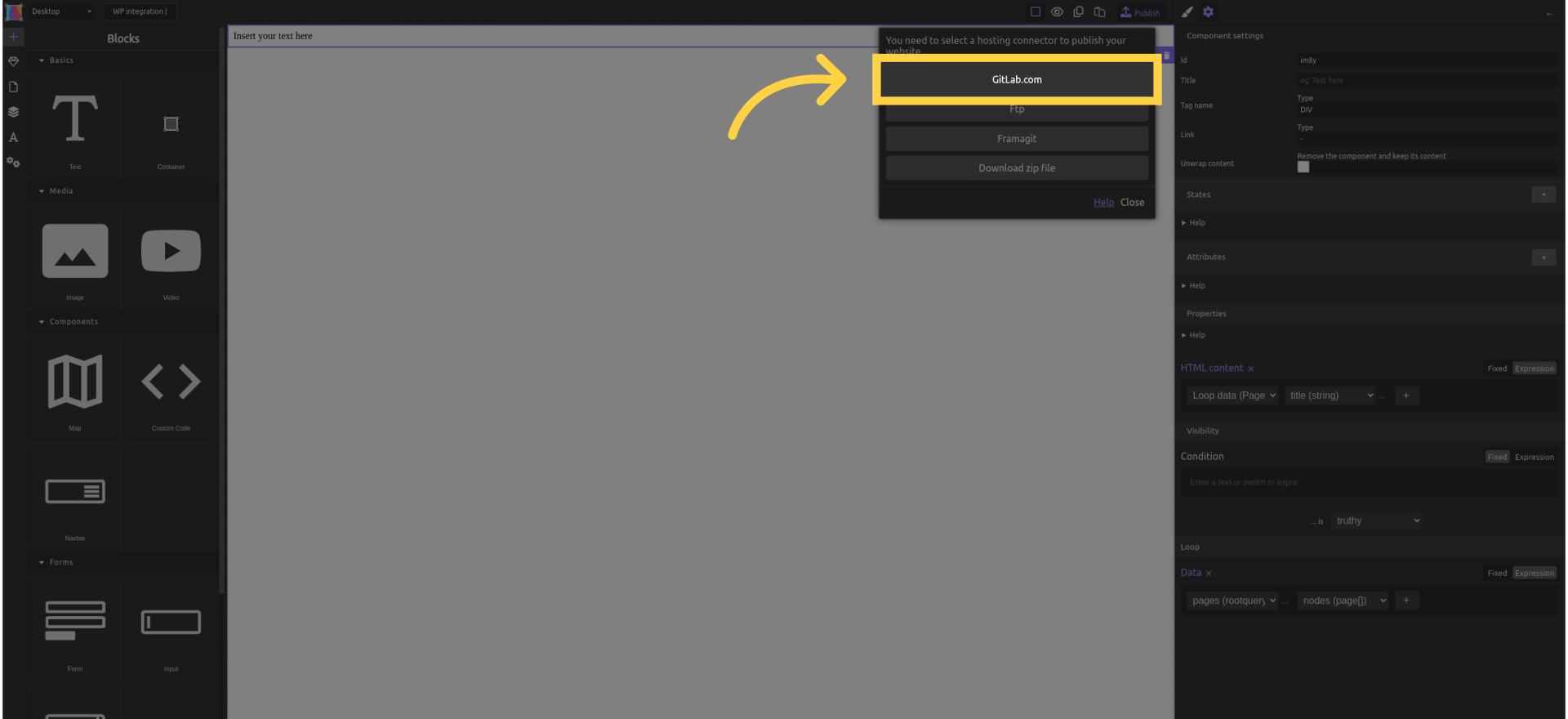
¶ 37. Cliquer sur "GitLab.com"
Choisissez GitLab pour héberger votre site gratuitement avec GitLab Pages.

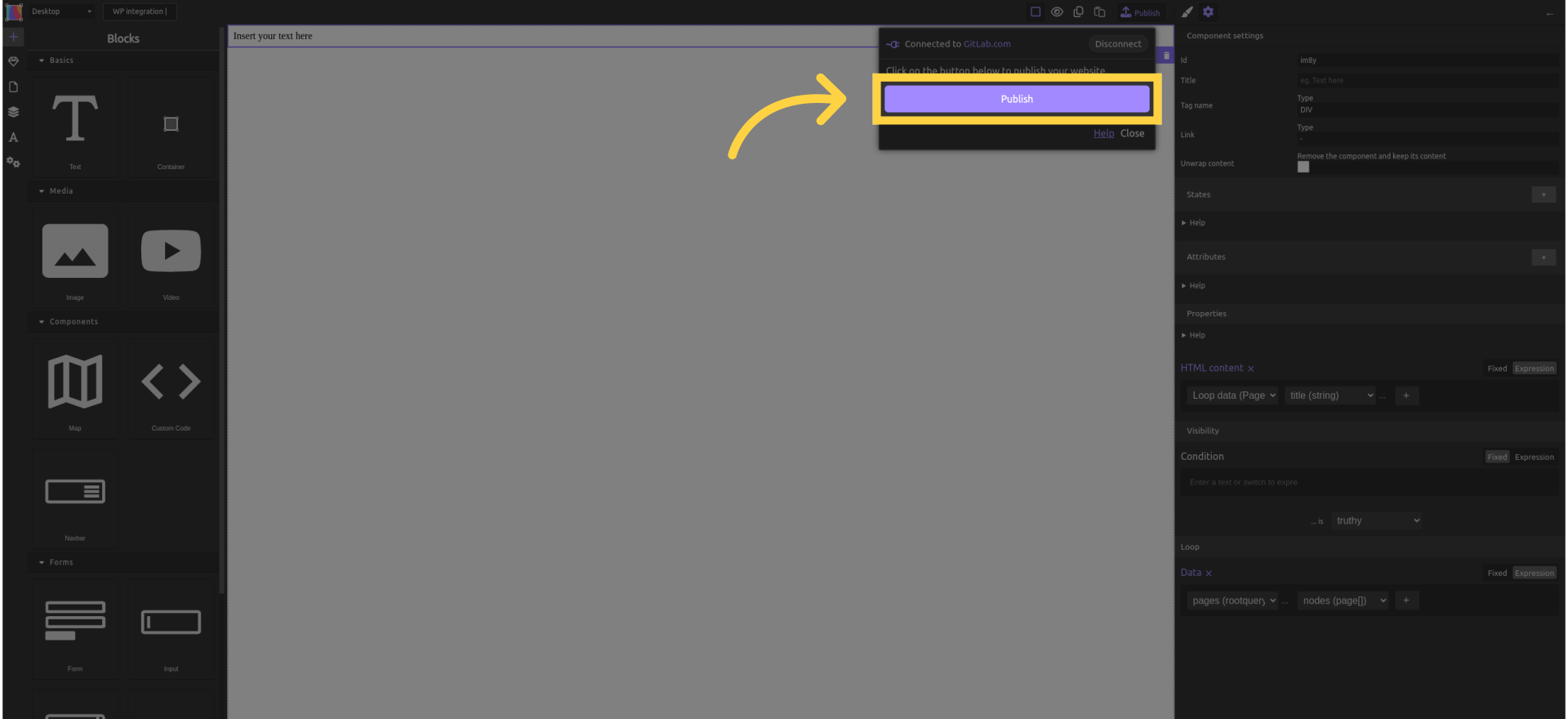
¶ 38. Cliquer sur "Publier"
Publiez le site. Attendez une trentaine de secondes.

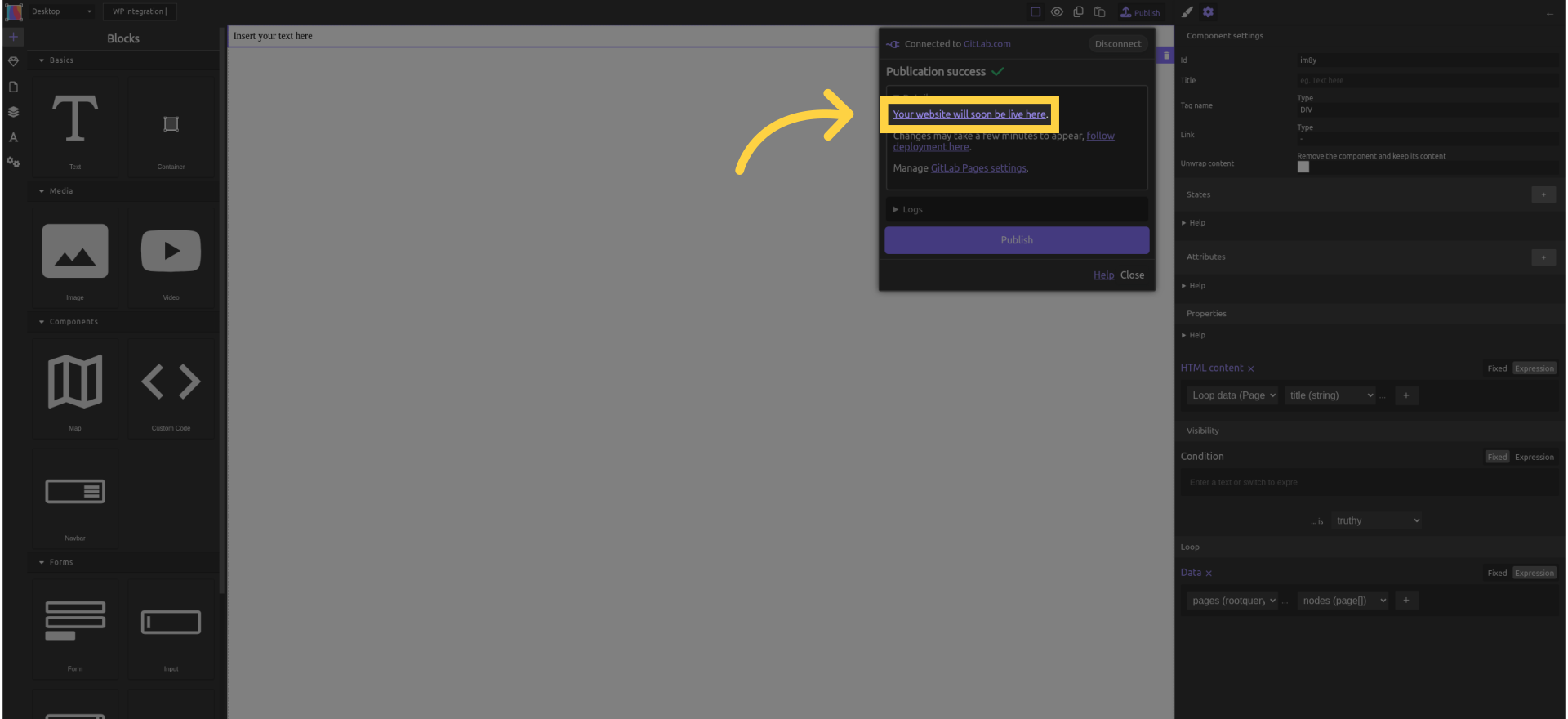
¶ 39. Cliquer sur "Votre site sera bientôt en ligne ici"
Accédez au lien du site en ligne.

¶ 40. Le site généré
Voici votre site en ligne, avec un champ texte par page WordPress (une seule par défaut).
Copiez l’URL de votre site pour la suite (dans la barre d’adresse).